列表元素的显示
在css中,列表属性主要用于设置页面中列表元素的各种样式,通过定义各种属性可以更改列表默认显示方式。
13.1.1 列表符号标签代码list-style-type
list-style-type属性用于设置列表符号,该属性可以设置有序列表的序号,也可以设置无序列表的符号。
【标签说明】
list-style-type: disc — circle — square — decimal — lower-roman — upper-roman — lower-alpha — upper-alpha — none
说明:该属性中各个属性值的含义见表13-1。
表13-1 列表符号的属性值、含义及符号效果

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制列表元素显示</title> <style type="text/css"> .ls1{ list-style-type:circle} .ls2{ list-style-type:cjk-ideographic} .ls3{ list-style-type:lower-alpha} .ls4{ list-style-type:lower-roman} </style> </head> <body> <ul class="ls1"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> <ul class="ls2"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> <ul class="ls3"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> <ul class="ls4"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> </body> </html>
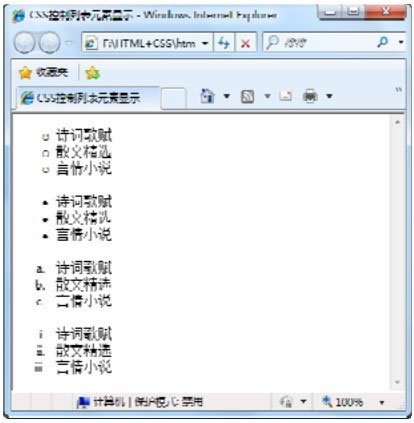
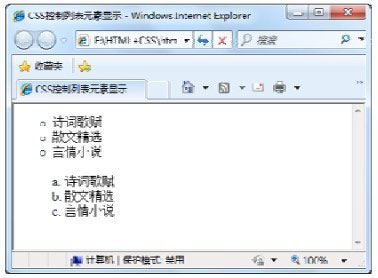
【运行结果】
运行代码效果如

CSS控制列表符号显示效果
13.1.2 列表
除了采用系统提供的一些列表符号,在CSS中还可以利用
【标签说明】
list-style-image:url(源文件地址)
说明:为了使列表符号能够清晰,不要选择过大的
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制列表元素显示</title> <style type="text/css"> .ls1{ list-style-type:circle} .ls2{ list-style-image:url(icon03.jpg)} </style> </head> <body> <ul class="ls1"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> <ul class="ls2"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> </body> </html>
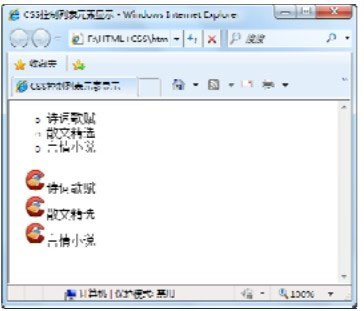
【运行结果】
在上述代码中,第1段为列表设置普通的符号,第2段设置

CSS控制列表标记
13.1.3 列表标记位置标签代码list-style-position
列表标记位置(list-style-position)属性用来定义列表中标记的显示位置。
【标签说明】
list-style-position:outside — inside
说明:属性值 outside 表示列表标记显示在文本外;inside 表示列表标记显示在文本内。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制列表元素显示</title> <style type="text/css"> .ls1{ list-style-image:url(icon03.jpg); list-style-position:outside} .ls2{ list-style-image:url(icon03.jpg); list-style-position:inside} </style> </head> <body> <ul class="ls1"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> <ul class="ls2"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> </body> </html>
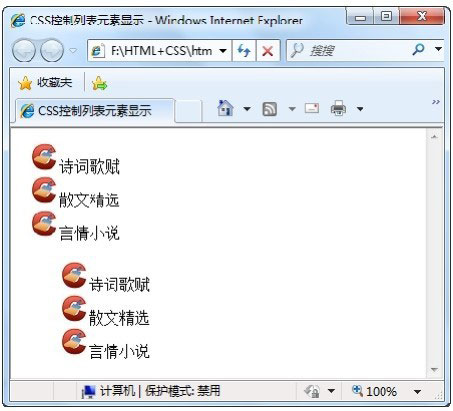
【运行结果】
运行代码的效果如

CSS控制列表标记位置
13.1.4 列表综合属性标签代码list-style
使用 list-style 属性可以综合控制列表的样式,包括定义列表的标记位置、列表符号、使用
【标签说明】
list-style:列表的各属性值
说明:在使用综合属性时,一般按照列表
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制列表元素显示</title> <style type="text/css"> .ls1{ list-style::url(icon03.jpg) outside circle} .ls2{ list-style:inside lower-alpha} </style> </head> <body> <ul class="ls1"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> <ul class="ls2"> <li>诗词歌赋</li> <li>散文精选</li> <li>言情小说</li> </ul> </body> </html>
【运行结果】
运行代码的效果如

CSS控制列表样式




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。