控制链接的显示
链接是网站最基本的元素,css 使用伪类来控制链接在各种状态下的显示效果,伪类包括link、hover、active、visited。
13.2.1 链接未访问效果标签代码link伪类
link 伪类可以定义未访问链接的各种显示效果,包括文本颜色、字体大小、字体样式等。
【标签说明】
a:link{属性:属性值}
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制链接效果</title> <style type="text/css"> a:link{ color:#FF0000; font-size:30px; text-decoration:none} </style> </head> <body> <a href="http://www.baidu.com">链接到百度网站</a> </body> </html>
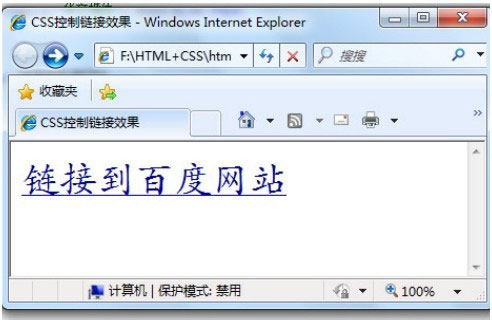
【运行结果】
运行代码效果如

CSS控制链接未访问效果
13.2.2 链接鼠标悬停效果标签代码hover伪类
hover伪类可以定义链接鼠标悬停的各种显示效果,包括文本颜色、字体大小、字体样式等。
【标签说明】
a:hover{属性:属性值}
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制链接效果</title> <style type="text/css"> a:link{ color:#FF0000; font-size:30px; text-decoration:none} a:hover{ color:#000099; font-family:"华文楷体"; font-size:36px} </style> </head> <body> <a href="http://www.baidu.com">链接到百度网站</a> </body> </html>
【运行结果】
运行代码初始效果如

CSS控制链接鼠标悬停效果
13.2.3 链接激活的效果标签代码active伪类
active伪类可以定义链接激活时的显示效果,链接激活是指鼠标按下与释放之间。
【标签说明】
a:active {属性:属性值}
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制链接效果</title> <style type="text/css"> a:link{ color:#FF0000; font-size:30px; text-decoration:none} a:hover{ color:#000099; font-family:"华文楷体"; font-size:36px} a:active{ color:#009900; font-size:24px} </style> </head> <body> <a href="http://www.baidu.com">链接到百度网站</a> </body> </html>
【运行结果】
运行代码,当鼠标在链接文字上方按下但没有释放时,效果如

CSS控制链接激活效果
13.2.4 链接访问后的效果标签代码visited伪类
定义链接访问后的效果(visited伪类),包括文本颜色、字体大小、字体样式等。
【标签说明】
a:visited {属性:属性值}
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制链接效果</title> <style type="text/css"> a:link{ color:#FF0000; font-size:30px; text-decoration:none} a:hover{ color:#000099; font-family:"华文楷体"; font-size:36px} a:active{ color:#009900; font-size:24px} a:visited{ color:#CCCCCC; font-size:16px; font-family:"宋体"} </style> </head> <body> <a href="http://www.baidu.com">链接到百度网站</a> </body> </html>
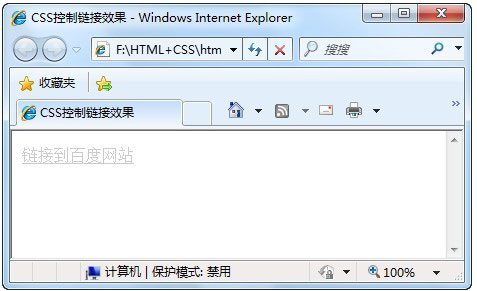
【运行结果】
运行代码,单击链接后返回这个页面,显示效果如

CSS控制链接访问后的效果
注意:在利用CSS控制链接效果时,要按照:link、:visited、:hover、:active的顺序定义,否则有的效果不能显示。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。