设置背景
页面中的元素背景可以使用颜色,也可以使用
14.2.1 背景
使用
【标签说明】
background-image:url(源文件地址)
说明:源文件地址可以是相对地址,也可以是绝对地址,甚至可以使用http网络地址。
【实例】
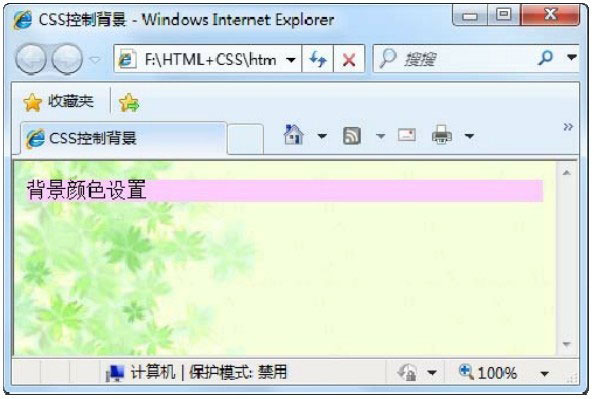
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css控制背景</title> <style type="text/css"> .bg1{ background-color:#FFCCFF} .bg2{ background-image:url(userbg.jpg)} </style> </head> <body class="bg2"> <div class="bg1">背景颜色设置</div> </body> </html>
【运行结果】
运行代码,其效果如

CSS设置背景
14.2.2 背景
当作为背景的background-repeat 属性可以设置
【标签说明】
background-repeat:repeat—repeat-x—repeat-y—no-repeat
说明:x 轴方向平铺、仅仅在y轴方向平铺和不平铺4种效果。其中,完全平铺是默认的
【实例】
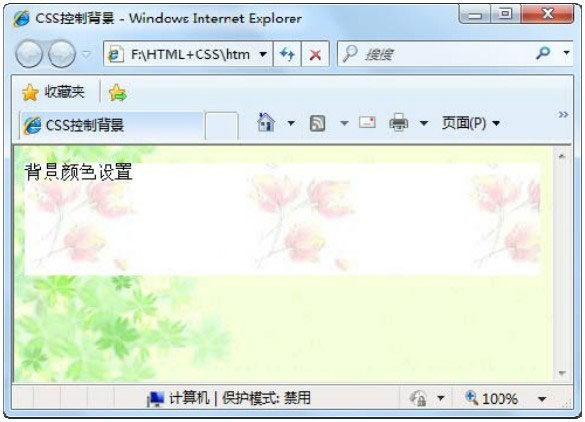
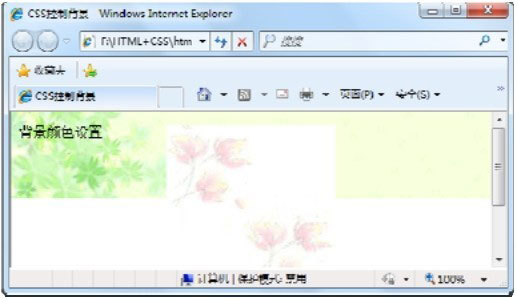
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制背景</title> <style type="text/css"> .bg1{ background-image:url(other.GIF); background-repeat:repeat-x} .bg2{ background-image:url(userbg.jpg); background-repeat:repeat} </style> </head> <body class="bg2"> <div class="bg1" style="height:100px">背景颜色设置</div> </body> </html>
【运行结果】
在这里 div 中的背景

CSS控制背景

CSS控制背景
14.2.3 背景
背景
【标签说明】
background-attachment: scroll — fixed
说明:设置为scroll,则背景
【实例】
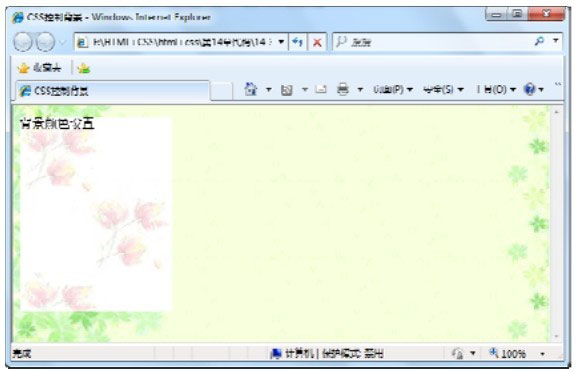
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制背景</title> <style type="text/css"> .bg1{ background-image:url(other.GIF); background-repeat:repeat-y; background-attachment:scroll} .bg2{ background-image:url(userbg.jpg); background-repeat: no-repeat; background-attachment:fixed} </style> </head> <body class="bg2"> <div class="bg1" style="height:250px">背景颜色设置</div> </body> </html>
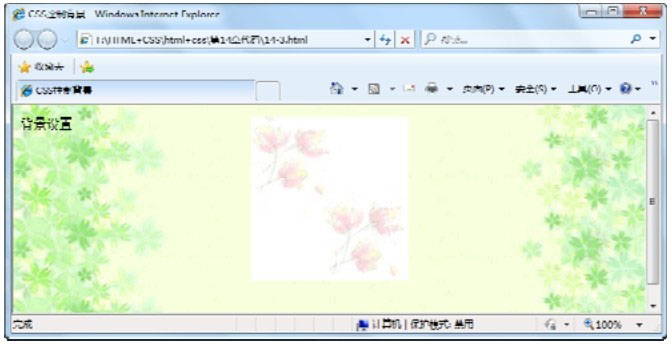
【运行结果】
在上述代码中,设置层背景的 background-attachment 的属性值为scroll,表示background-attachment 的属性值为fixed, background-repeat属性值为norepeat,运行该程序的效果如

CSS设置背景
14.2.4
在默认情况下,背景
【标签说明】
background-position:位置的具体值
说明:设置x、y轴方向的百分比或绝对值,也可以使用表示位置的英文名称。具体取值及含义见表14-1。
表14-1 active="true" class="width70" src="https://res.weread.qq.com/wrepub/epub_655946_250" data-w="829px" data-ratio="0.514" data-w-new="426px" style="width: 70%;">
在这些设置方式中,百分比和绝对数值可以混用,即前面是百分比,后面可以是数值;同样前面是数值,后面也可以是百分比。
【实例】
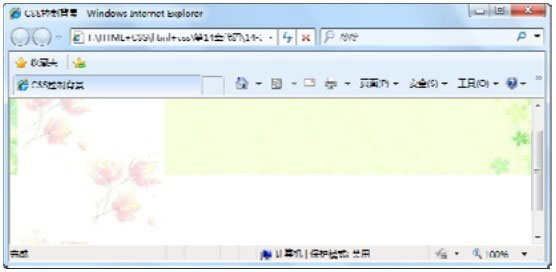
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制背景</title> <style type="text/css"> .bg1{ background-image:url(other.GIF); background-repeat:repeat-y; background-position:top} .bg2{ background-image:url(userbg.jpg); background-repeat: no-repeat; background-attachment:fixed} </style> </head> <body class="bg2"> <div class="bg1" style="height:250px">背景颜色设置</div> </body> </html>
【运行结果】
在上述代码中,层的背景

CSS控制背景




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。