边框的线条样式
边框的线条样式是指边框的线条属性,可以采用实线效果、虚线效果、点虚线等其他的边框效果,对不同的边框可以分别设置不同的边框线条样式。
15.1.1 上边框线条样式标签代码border-top-style
border-top-style用来设置上边框线条样式。
【标签说明】
border-top-style:线条样式
说明:线条的样式可以设置多种线条效果,如实线、双实线、点线等,具体的取值、含义及效果见表15-1。
表15-1 边框的线条属性值、含义及效果

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css控制边框样式</title> <style type="text/css"> .bd1{ border-top-style:dashed} .bd2{ border-top-style:double} </style> </head> <body> <div class="bd1">设置边框样式</div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
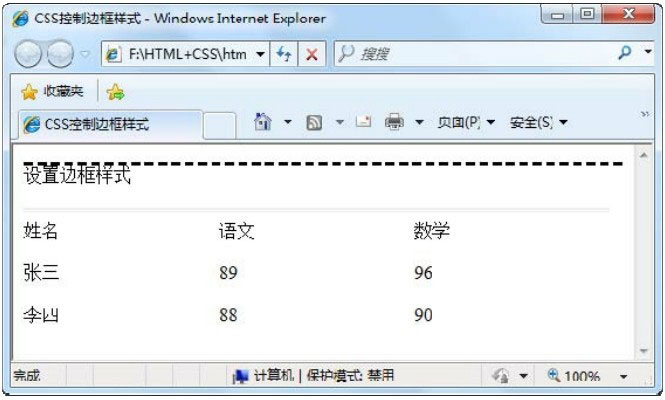
【运行结果】
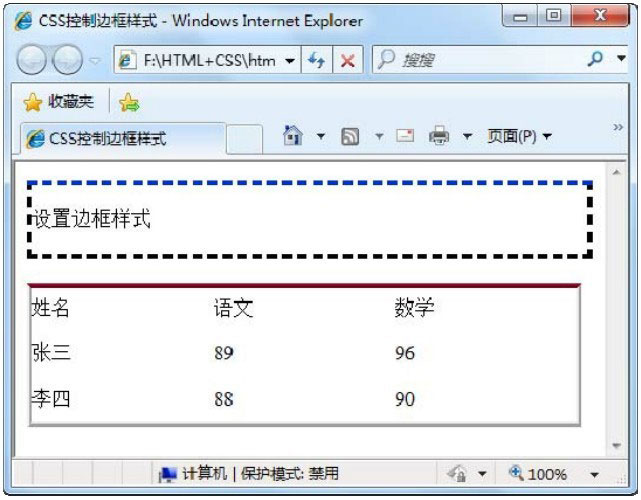
上述代码中设置了两种边框效果。层本身没有边框,代码中为上边框设置线条样式,层中文字只有上边框;而表格的上边框也被设置成特殊的风格,运行结果如

CSS控制上边框线条样式
15.1.2 下边框线条样式标签代码border-bottom-style
border-bottom-style 用来设置下边框线条样式,设置下边框线条样式与设置上边框线条样式类似。
【标签说明】
border-bottom-style:线条的样式
说明:同样可以设置多种线条效果,例如实线、点线、短线等,具体的取值及效果参见表15-1。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-bottom-style:dotted} .bd2{ border-bottom-style:groove} </style> </head> <body> <div class="bd1">设置边框样式</div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
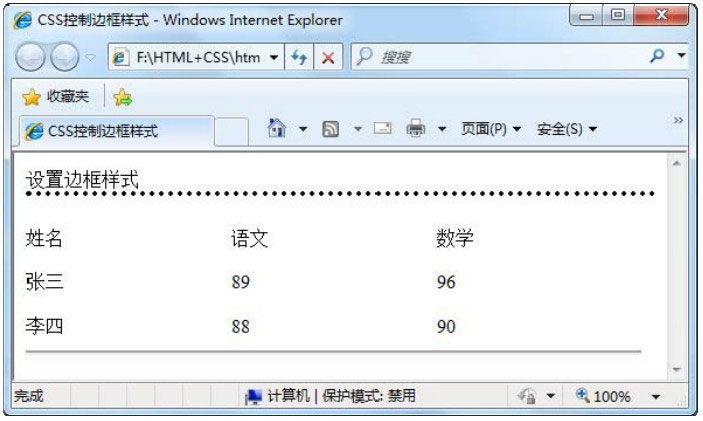
【运行结果】
在上述代码中,层文字的下边框采用短线的效果;表格的下边框采用带立体的水槽效果,如

CSS设置下边框线条样式
15.1.3 左边框线条样式标签代码border-left-style
左边框线条样式设置与上边框线条样式设置类似。
【标签说明】
border-left-style:线条的样式
说明:同样可以设置多种线条效果,例如实线、点线、短线等,具体的取值及效果参见表15-1。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-left-style:solid} .bd2{ border-left-style:inset} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> <p> </p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
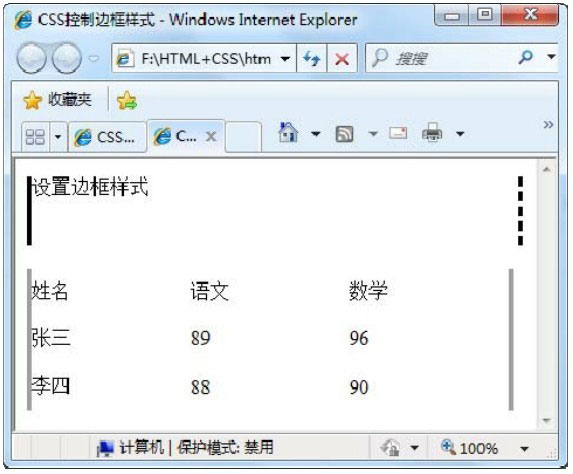
【运行结果】
在上述代码中,层文字的左侧边框采用实线效果;表格的左边框采用内嵌立体边框的效果,如

CSS设置左边框线条样式
15.1.4 右边框线条样式标签代码border-right-style
右边框线条样式与上边框线条样式的设置类似。
【标签说明】
border-right-style:线条的样式
说明:同样可以设置多种线条效果,例如实线、点线、短线等,具体的取值及效果参见表15-1。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-left-style:solid; border-right-style:dashed} .bd2{ border-left-style:inset; border-right-style:outset} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> <p> </p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
在上述代码中,层文字的右侧边框采用点线的效果;表格的右边框采用带外嵌样式的效果,如

CSS设置右边框线条样式
15.1.5 设置边框的线条样式标签代码border-style
前面介绍了单独设置每个边框的方法,使用CSS可以同时设置一个元素的4个边框,使用border-style属性可以很容易地实现。
【标签说明】
border-style:各个边框的样条属性值
说明:可以直接设置4个边框的线条样式,对应的参数顺序依次是上边框、右边框、下边框和左边框;如果只设置1个边框样式,则会对4个边框同时起作用;如果设置2个边框样式,则第1个值应用于上、下边框,第2个值应用于左、右边框;如果提供3个边框样式,则第1个值边框样式用于上边框,第2个值边框样式用于左、右边框,第3个值应用于下边框。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-style:dashed} .bd2{ border-style:ridge} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> <p> </p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
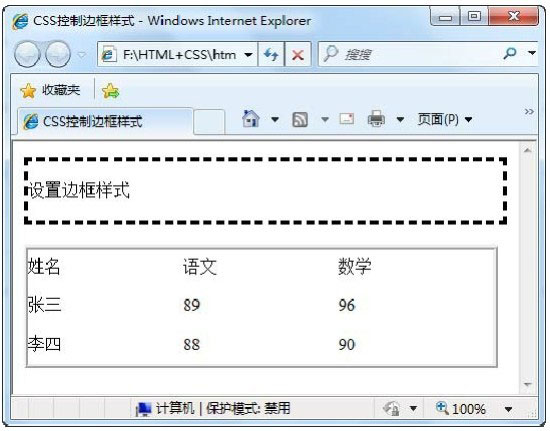
【运行结果】
在上述代码中,分别定义两个边框线条样式。因为每个样式设置的边框属性不同,所以应用的对象也不同,运行结果如

CSS控制边框的线条样式




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。