边框的颜色
css 不仅提供了设置边框线条样式的属性,还可以设置边框的颜色,可以统一设置,也可以分别为各个方向的边框设置不同的颜色。
15.2.1 上边框的颜色标签代码border-top-color
上边框的颜色设置属性是border-top-color。
【标签说明】
border-top-color:颜色代码/颜色名称
说明:颜色代码是十六进制的颜色,颜色名称是颜色的相应英文名。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-style:dashed; border-top-color:#0033CC} .bd2{ border-style:ridge; border-top-color:#CC0033} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
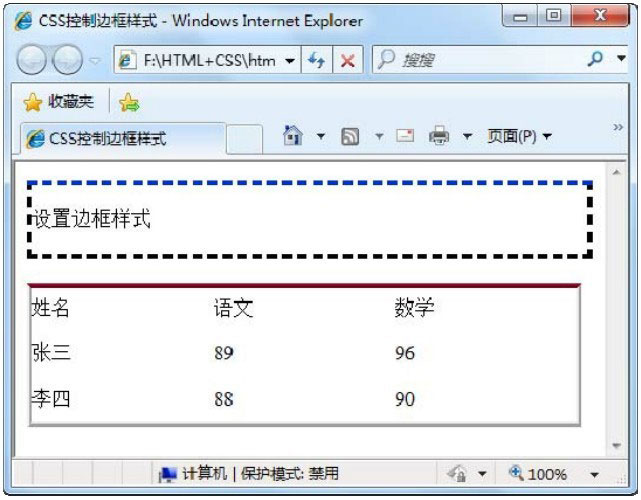
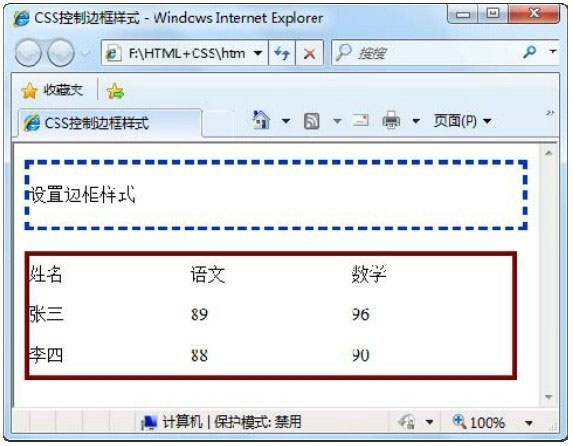
在上述代码中,层文字和表格的上边框都分别设置了颜色,运行结果如

CSS控制上边框的颜色
注意:如果层文字没有设置边框样式,或者边框样式设置为none,则不会显示出边框,设置的颜色也无法显示。
15.2.2 下边框的颜色标签代码border-bottom- color
下边框的颜色设置属性是border-bottom-color。
【标签说明】
border-bottom-color:颜色代码/颜色名称
说明:颜色代码是十六进制的颜色值,颜色名称是颜色的相应英文名。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> <! -- .bd1 { border-style:dashed; border-top-color:#0033CC; border-bottom-color:#009900 } .bd2 { border-style:ridge; border-top-color:#CC0033; border-bottom-color:#FFCC00 } --> </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
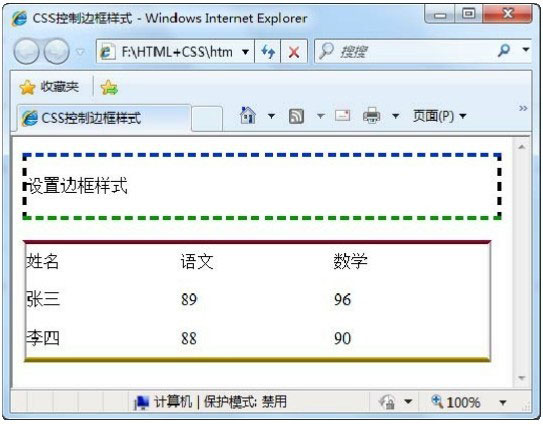
在上述代码中,层文字和表格的下边框分别设置了不同的颜色,运行结果如

CSS控制下边框的颜色
15.2.3 左边框的颜色标签代码border-left- color
左边框的颜色设置属性是border-left-color。
【标签说明】
border-left-color:颜色代码/颜色名称
说明:颜色代码是十六进制的颜色值,颜色名称是颜色的相应英文名。
【实例】
<HTML> <HEAD> <TITLE>设置元素左边框的颜色</TITLE> <style type="text/css"> <! -- H2{font-family:"方正姚体"} .exam1 { border-style:dotted; border-left-color:pink } .exam2 { border-style:solid; border-left-color:#0000FF } --> </style> </HEAD> <BODY> <H2 ALIGN="center">花卉市场</H2> <P class=exam1>这里有各种鲜花,价格低廉,质量上乘。您可以自己选 购各个品种的鲜花,也可以选择我们为您组合的花束。下面是我们推荐的 几种畅销花束的价格。 </P> <TABLE BORDER=2 ALIGN="center" class=exam2> <TR> <TD>名称</TD> <TD>单位价格(元/束)</TD> <TD>花束的材料</TD> <TD>花语</TD> </TR> <TR> <TD>情深意浓</TD> <TD>366</TD> <TD>33支粉玫瑰,满天星配大片绿叶,土黄色布纹纸,丝带打结,单面 花束</TD> <TD>我把爱深藏,在这刻释放,让两颗心在此刻燃亮,从你眼中感受, 原来我的面庞在发烫。</TD> </TR> <TR> <TD>蒸蒸日上 </TD> <TD>688</TD> <TD>红掌,太阳花,跳舞兰,天堂鸟,香水百合,散尾葵等</TD> <TD>祝财源茂盛、生意兴隆、大吉大利</TD> </TR> </TABLE> </BODY> </HTML>
【运行结果】
在上述代码中,层文字和表格的左边框分别设置了不同的颜色,运行结果如

CSS控制左边框的颜色
15.2.4 右边框的颜色标签代码border-right- color
右边框的颜色设置属性是border-right-color。
【标签说明】
border-right-color:颜色代码/颜色名称
说明:颜色代码是十六进制的颜色值,颜色名称是颜色的相应英文名。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1 { border-style:dashed; border-left-color:#0033CC; border-bottom-color:#009900; border-right-color:#003366 } .bd2 { border-style:ridge; border-left-color:#CC0033; border-bottom-color:#FFCC00; border-right-color:#CC3333 } </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
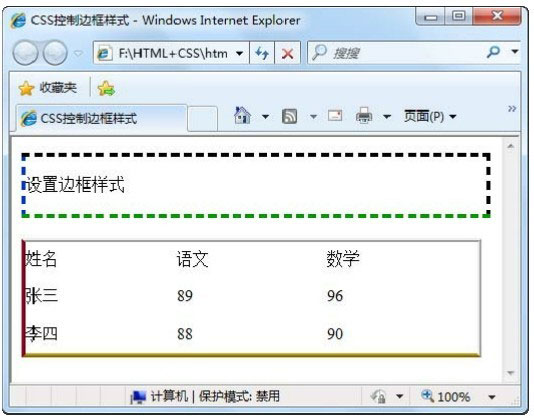
在上述代码中,层落文字和表格的右边框分别设置了不同的颜色,运行结果如

CSS控制右边框的颜色
15.2.5 设置边框颜色标签代码border-color
前面介绍了分别设置4个边框颜色的方法,如果要同时设置一个元素4个边框的颜色,可以使用border-style属性。
【标签说明】
border-color:各个边框的颜色值
说明:直接设置4个边框的颜色,对应的边框顺序依次是上边框、右边框、下边框和左边框;如果只设置1个边框颜色,则会对其他3个边框同时起作用;如果设置2个边框颜色,则第1个值应用于上、下边框,第2个值应用于左、右边框;如果提供3个边框颜色,则第1个值用于上边框,第2个值用于左、右边框,第3个值用于下边框。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1 { border-style:dashed; border-color:#0033CC } .bd2 { border-style:ridge; border-color:#CC0000 } </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
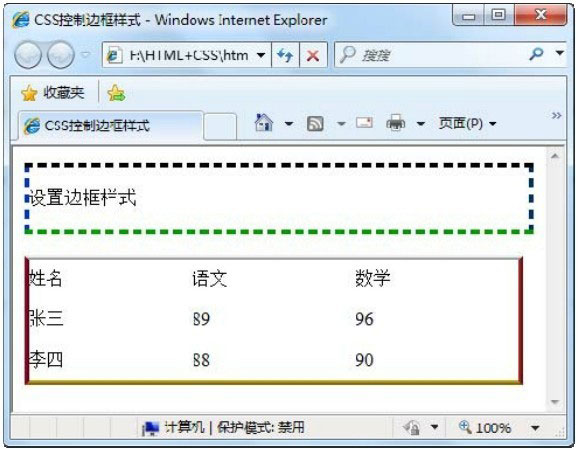
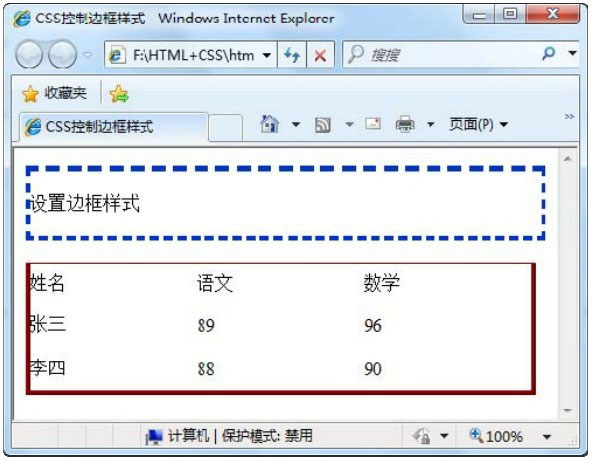
在上述代码中,分别定义了两个方式的边框风格。因为每个样式设置的边框属性值个数不同,所以应用的对象也不同。其中,对层文字和表格分别设置了一个边框颜色,对4个边框同时有效,运行结果如

CSS控制边框的颜色




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。