边框的宽度
前面的实例中使用css分别设置边框线条样式和边框颜色,对边框宽度没有设置,对于这种情况,系统会提供默认边框宽度。在默认情况下,不同元素的边框宽度是不相同的,使用CSS可以分别调整各个边框的宽度。
15.3.1 上边框的宽度标签代码border-top-width
在CSS中设置上边框的宽度的属性是border-top-width。
【标签说明】
border-top-width:宽度值/表示宽度的词
说明:设置固定的宽度值,需要给出宽度的数值和宽度的单位;另外,还可以设置为thin、medium、thick,分别表示细边框、正常宽度边框和宽边框。
【实例】
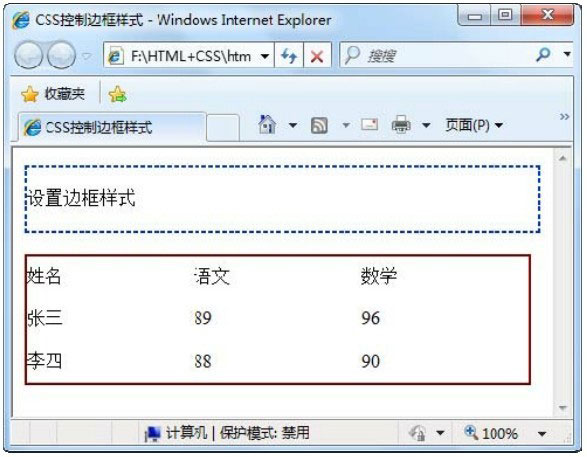
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1 { border-style:dashed; border-color:#0033CC; border-top-width:thick } .bd2 { border-style:ridge; border-color:#CC0000; border-top-width:1px } </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
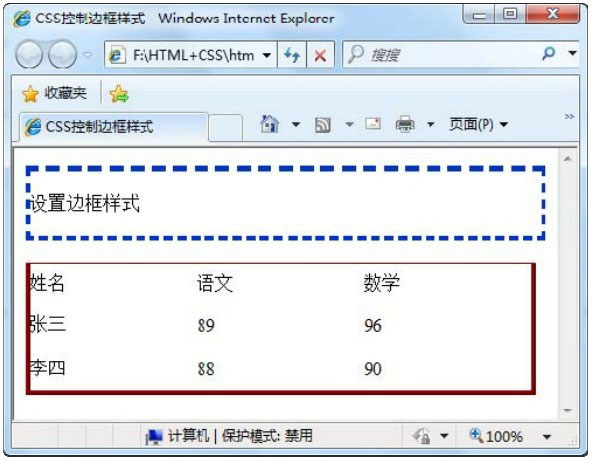
【运行结果】
在上述代码中,层文字被设置为粗边框效果,表格的边框则设置为固定的1像素宽度,运行结果如

CSS控制上边框的宽度
15.3.2 下边框的宽度标签代码border-bottom-width
在CSS中设置下边框宽度的属性是border-bottom-width。
【标签说明】
border-bottom-width:宽度值/表示宽度的词
说明:设置固定的宽度值,需要给出宽度的数值和宽度的单位;另外,还可以设置为thin、medium、thick,分别表示细边框、正常宽度边框和宽边框。
【实例】
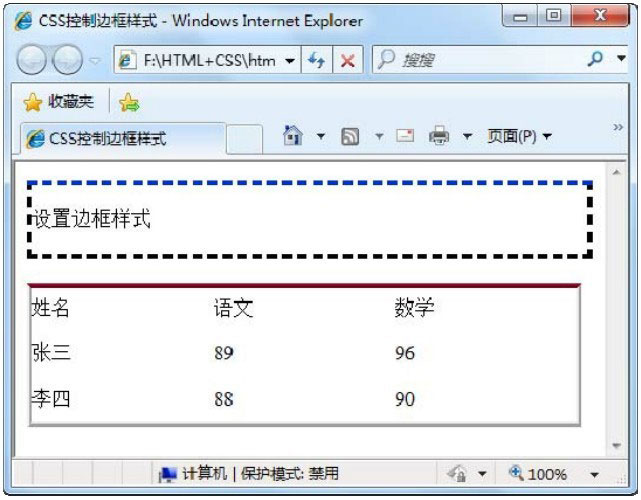
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-style:dashed; border-color:#0033CC; border-top-width:thick; border-bottom-width:2px} .bd2{ border-style:ridge; border-color:#CC0000; border-top-width:1px; border-bottom-width:thin} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
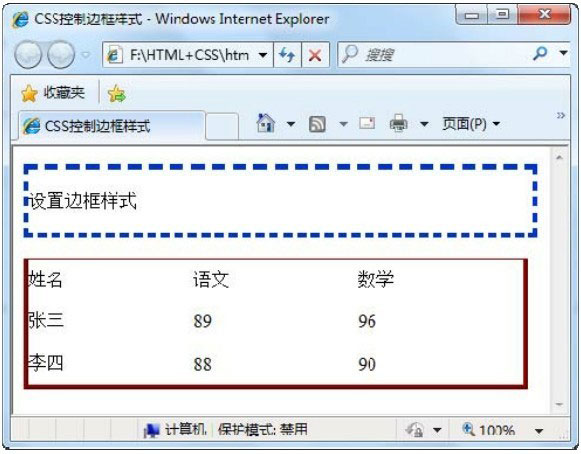
【运行结果】
在上述代码中,层文字的下边框被设置为固定的2像素,表格的边框则设置为细边框,运行结果如

CSS控制上边框的宽度
15.3.3 左边框的宽度标签代码border-left-width
在CSS中设置左边框宽度的属性是border-left-width。
【标签说明】
border-left-width:宽度值/表示宽度的词
说明:设置固定的宽度值,需要给出宽度的数值和宽度的单位;另外,还可以设置为thin、medium、thick,分别表示细边框、正常宽度边框和宽边框。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-style:dashed; border-color:#0033CC; border-top-width:thick; border-bottom-width:2px; border-left-width:medium} .bd2{ border-style:ridge; border-color:#CC0000; border-top-width:1px; border-bottom-width:thin; border-left-width:1px} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
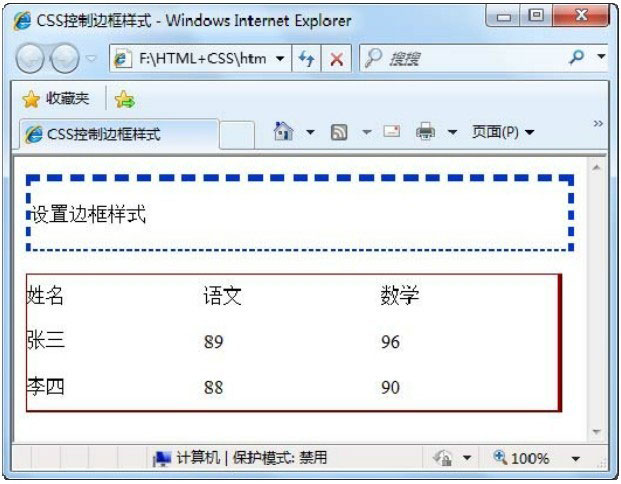
【运行结果】
在上述代码中,层文字的左边框被设置为正常边框效果,表格的左边框则设置为固定的1像素宽度,运行结果如

CSS控制下边框的宽度
15.3.4 右边框的宽度标签代码border-right-width
在CSS中设置右边框宽度的属性是borer-right-width。
【标签说明】
border-right-width:宽度值/表示宽度的词
说明:设置固定的宽度值,需要给出宽度的数值和宽度的单位;另外,还可以设置为thin、medium、thick,分别表示细边框、正常宽度边框和宽边框。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-style:dashed; border-color:#0033CC; border-top-width:thick; border-bottom-width:2px; border-left-width:medium; border-right-width:3px} .bd2{ border-style:ridge; border-color:#CC0000; border-top-width:1px; border-bottom-width:thin; border-left-width:1px; border-right-width:thick} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
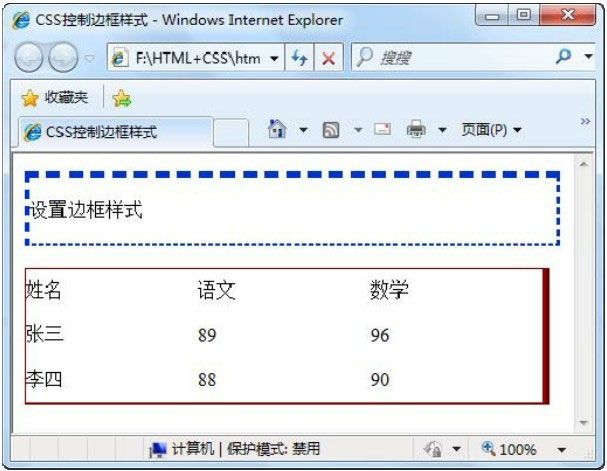
【运行结果】
在上述代码中,层文字右边框被设置为粗边框效果,表格的右边框则设置为固定的3像素宽度,运行结果如

CSS控制右边框的宽度
15.3.5 设置边框的宽度标签代码border-width
如果要同时设置一个元素4个边框的宽度,除了可以分别设置4个边框宽度属性外,还可以更加快捷地利用border-style属性来实现。
【标签说明】
border-width:各边框宽度值
说明:可以直接设置4个边框的宽度,对应的边框顺序依次是上边框、右边框、下边框和左边框;如果只设置了1个边框宽度,则会对4个边框同时起作用;如果设置了2个边框宽度,则第1个值应用于上、下边框,第2个值应用于左、右边框;如果设置了3个边框宽度,第1个用于上边框,第2个值用于左、右边框,第3个值用于下边框。
【实例】
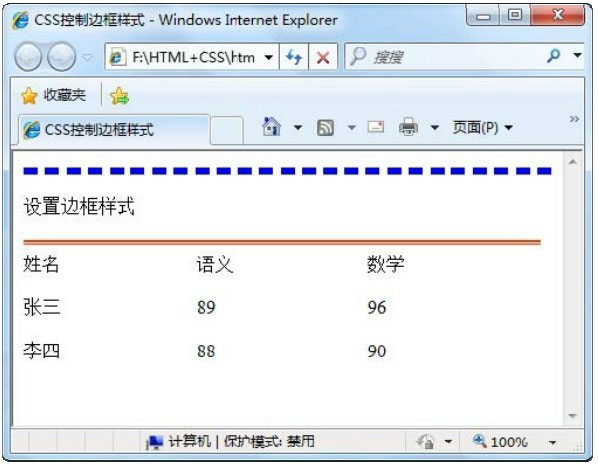
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-style:dashed; border-color:#0033CC; border-width:thin} .bd2{ border-style:ridge; border-color:#CC0000; border-width:2px} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
在上述代码中,分别定义了两个边框样式。因为每个样式设置的边框属性值个数不同,所以应用的对象也不同,运行后的效果如

CSS控制边框的宽度




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。