单独设置各个边框的样式
前面介绍了分别设置各个边框的样式,包括边框宽度、边框颜色和边框线条样式,本节将介绍单独设置一个边框的线条、颜色和宽度的方法。
15.4.1 上边框标签代码border-top
设置上边框的各种边框属性,包括线条样式、颜色、边框等,可以使用border-top属性来实现。
【标签说明】
border-top:边框的各属性值
说明:如果边框的3个属性都要进行设置,则按照宽度、线条样式、颜色的顺序进行。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css控制边框样式</title> <style type="text/css"> .bd1{ border-top:thick dashed #0000FF} .bd2{ border-top:medium double #FF3300} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
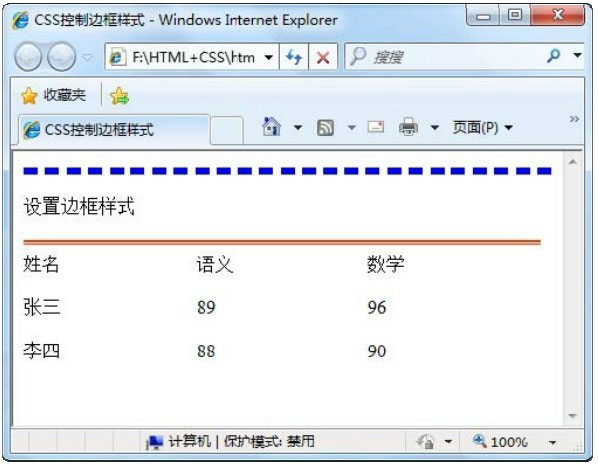
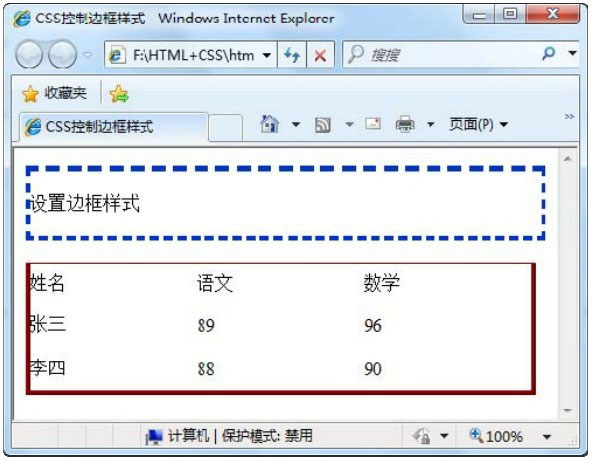
在上述代码中,层文字的上边框被设置为蓝色的粗短线效果,表格的上边框被设置为正常宽度粉红色双实线效果,运行代码的效果如

CSS控制上边框的效果
15.4.2 左边框标签代码border-left
设置左边框的各种边框属性可以使用border-left属性来实现。
【标签说明】
border-left:边框的各属性值
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-top:thick dashed #0000FF; border-left:2px dotted #003399} .bd2{ border-top:medium double #FF3300; border-left:thick inset #CCFF33} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
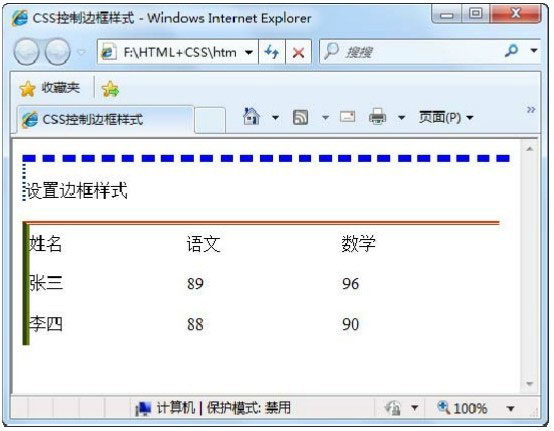
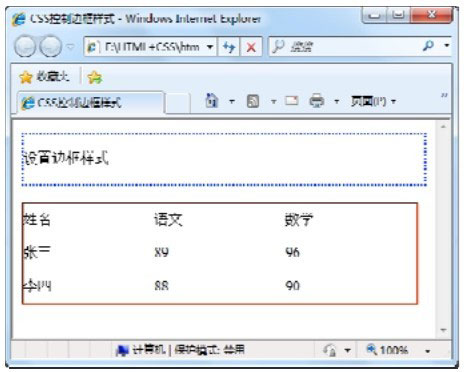
在上述代码中,层文字的左边框被设置为浅蓝色的2像素点线效果,表格的左边框被设置为粗边框宽度的绿色内嵌效果,运行代码的效果如

CSS控制左边框的效果
15.4.3 下边框标签代码border-bottom
设置下边框的各种边框属性可以使用border-bottom属性来实现。
【标签说明】
border-bottom:边框的各属性值
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-top:thick dashed #0000FF; border-left:2px dotted #003399; border-bottom:4px groove #00FF00 } .bd2{ border-top:medium double #FF3300; border-left:thick inset #CCFF33; border-bottom:thin hidden #CC6699} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
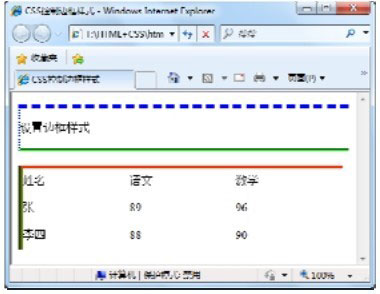
在上述代码中,层文字的下边框被设置为4像素绿色深水槽效果,表格的下边框被设置隐藏的细线效果,运行代码的效果如

CSS控制左边框的样式
15.4.4 右边框标签代码border-right
border-right 属性用于设置右边框的各种边框属性,包括线条样式、颜色、边框等。
【标签说明】
border-right:边框的各属性值
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边框样式</title> <style type="text/css"> .bd1{ border-top:thick dashed #0000FF; border-left:2px dotted #003399; border-bottom:4px groove #00FF00; border-right:thick outset #0000CC } .bd2{ border-top:medium double #FF3300; border-left:thick inset #CCFF33; border-bottom:thin hidden #CC6699; border-right:medium dashed #FFCC33} </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
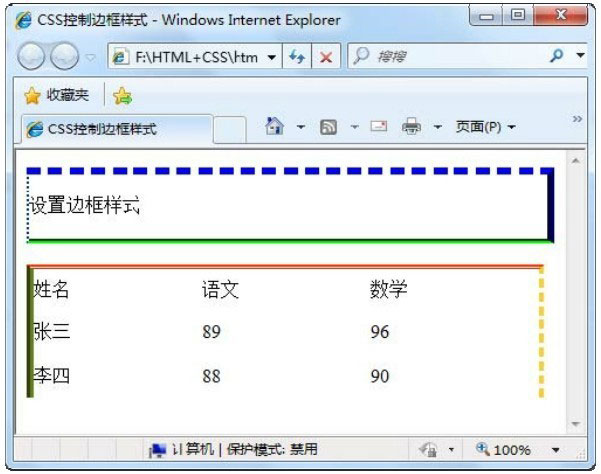
在上述代码中,层文字的右边框被设置为粗外嵌棕色效果,表格的右边框被设置为正常宽度的橙色点线效果,运行代码的效果如

CSS控制右边框的样式




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。