设置边框整体效果标签代码border
border 属性一般用于设置统一的边框风格,使用该属性设置边框后,元素的4个边框都采用该效果。即使设置多个宽度值,也只取最后一个值。如果要单独设置元素的4个边框效果不同,需要分别进行设置。
【标签说明】
border:边框宽度 边框风格 边框颜色
说明:可以只设置其中的一项或几项,但如果要正常显示设置的边框效果,则需要设置边框的线条样式,即使是采用默认的solid。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css控制边框样式</title> <style type="text/css"> .bd1 { border:thin dotted #0033FF } .bd2 { border:2px inset #FF3300 } </style> </head> <body> <div class="bd1"> <p>设置边框样式</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
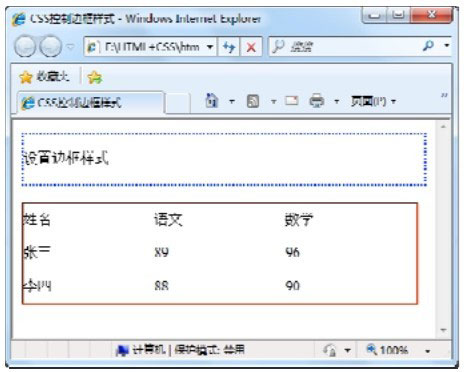
【运行结果】
在上述代码中,将层的边框设置为细的蓝色点线,将表格的边框设置为2像素宽的红色内嵌样式线,运行代码的效果如

CSS控制边框的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。