边界属性
边距一般用于设置元素周围的边界宽度,是元素与周边环境产生的一定空间;在css中可以分别为一个元素设置各个方向的边界宽度。
15.6.1 上边界属性标签代码margin-top
margin-top属性用来定义上边界的显示效果。
【标签说明】
margin-top:length—percent—auto
说明:距离值可以是百分比,也可以是由数值和单位组成的确定的距离,或者是系统自动设定。
【实例】
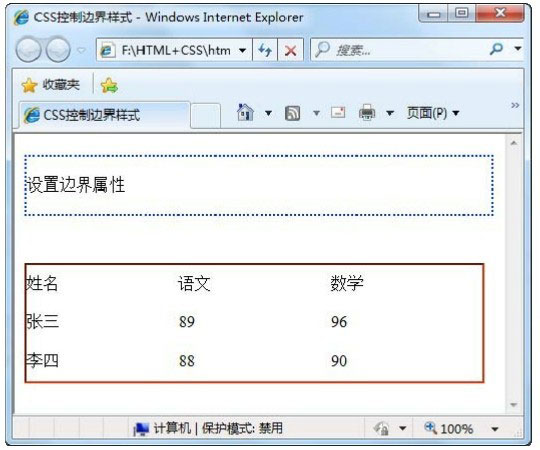
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边界样式</title> <style type="text/css"> .bd1 { border:thin dotted #0033FF; margin-top:20px } .bd2 { border:2px inset #FF3300; margin-top:10% } </style> </head> <body> <div class="bd1"> <p>设置边界属性</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
在上述代码中,将层的上边距设置为20像素,表格的上边距设置为10%,运行代码的效果如

CSS控制上边界
15.6.2 右边界属性标签代码margin-right
右边界属性(margin-right)用来控制元素距离右边元素的距离。
【标签说明】
margin-right: length—percent—auto
说明:距离值可以是由数值和单位组成的确定的距离,也可以是百分比,或者是系统自动设定。
【实例】
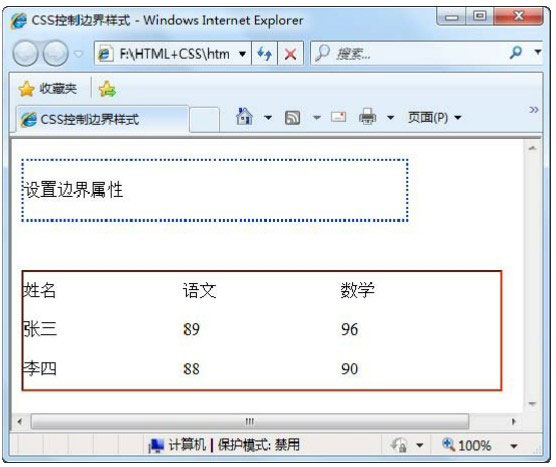
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边界样式</title> <style type="text/css"> .bd1 { border:thin dotted #0033FF; margin-top:20px; margin-right:100px } .bd2 { border:2px inset #FF3300; margin-top:10%; margin-right:10% } </style> </head> <body> <div class="bd1"> <p>设置边界属性</p> </div> <p> <table width="98%" height="116" border="0" cellpadding="0" cellspacing="0" class="bd2"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> </tr> <tr> <td>张三</td> <td>89</td> <td>96</td> </tr> <tr> <td>李四</td> <td>88</td> <td>90</td> </tr> </table> </html>
【运行结果】
在上述代码中,为

CSS控制右边界
15.6.3 下边界属性标签代码margin-bottom
下边界属性与上边界属性相对应,是指元素距离下方的边距值。
【标签说明】
margin-bottom: length—percent—auto
说明:距离值可以是由数值和单位组成的确定的距离,也可以是百分比,或者是系统自动设定。
【实例】
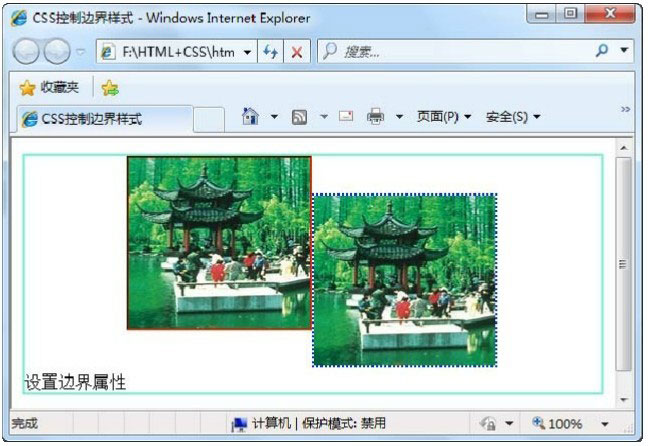
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边界样式</title> <style type="text/css"> div{ border:thin solid #66FFCC } .bd1{ border:thin dotted #0033FF; margin-bottom:20px} .bd2{ border:2px inset #FF3300; margin-bottom:10%} </style> </head> <body> <div> 设置边界属性 <img src="../第12章代码/water.jpg" width="170" height="160" class="bd2"> <img src="water.jpg" width="170" height="160" class="bd1"> </div> <p> </html>
【运行结果】
运行代码可以看到两幅

CSS控制下边界
15.6.4 左边界属性标签代码margin-left
左边界属性(margin-left)指元素距离左侧其他元素的距离。
【标签说明】
margin-left: length—percent—auto
说明:距离值可以是由数值和单位组成的确定的距离,也可以是百分比,或者是系统自动设定。
【实例】
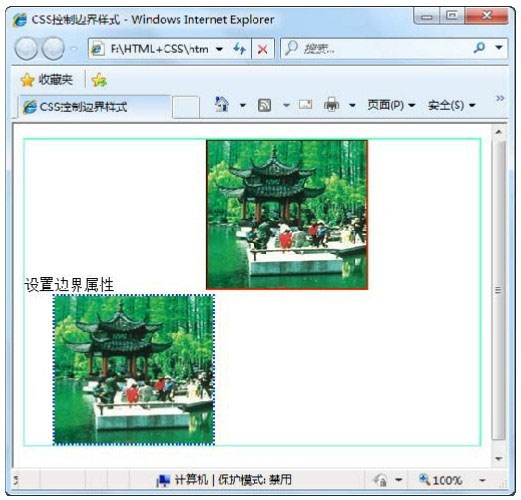
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边界样式</title> <style type="text/css"> div { border:thin solid #66FFCC } .bd1 { border:thin dotted #0033FF; margin-left:30px } .bd2 { border:2px inset #FF3300; margin-left:20% } </style> </head> <body> <div> 设置边界属性 <img src="../第12章代码/water.jpg" width="170" height="160" class="bd2"> <img src="water.jpg" width="170" height="160" class="bd1"> </div> <p> </html>
【运行结果】
在上述代码中,第1幅

CSS控制左边界
15.6.5 边界复合属性标签代码margin
边界复合属性可以统一定义边界的显示效果。前边介绍的4种边界设置方式都是分别设置元素的边界,如果要同时设置某个元素的4个边距,可以使用复合属性margin来实现。
【标签说明】
margin:各个边距的值
说明:可以设置1~4个边距值,如果设置为1个值,则同时作用于元素的4个方向;如果设置2个值,则分别作用于上下边距和左右边距;如果设置3个值,则分别作用于上边距、左右边距和下边距;如果设置4个值,则按照上、右、下、左的顺序起作用。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制边界样式</title> <style type="text/css"> Div { border:thin solid #66FFCC } .bd1 { border:thin dotted #0033FF; margin:20px } .bd2 { border:2px inset #FF3300; margin:50px 50px } </style> </head> <body> <div> 设置边界属性 <img src="../第12章代码/water.jpg" width="170" height="160" class="bd2"> <img src="water.jpg" width="170" height="160" class="bd1"> </div> <p> </html>
【运行结果】
在上述代码中,为第1幅

CSS控制边界




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。