元素的布局
使用css不仅可以准确实现元素定位,还可以设置布局效果,使页面显示更加灵活。例如,是否允许其他元素漂浮在某元素的周围,对超出范围的内容如何处理等。布局属性包括浮动属性(float)、清除浮动属性(clear)、剪切内容(clip)、溢出属性(overflow)等。
16.2.1 浮动属性标签代码float
浮动属性(float)可以更改元素的默认显示方式,一般用来设置是否允许文字显示在float属性基本可以应用在所有的页面元素中,而不仅仅是针对
【标签说明】
float:left—right—none
说明:设置为left,表示该元素浮动在其他元素的左侧;设置为right,表示该元素浮动在其他元素的右侧;设置为none,则表示设置的对象不可以浮动。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制元素定位</title> <style type="text/css"> <! -- img{ float:right} --> </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过 分强调自尊 </div> <img src="../第15章代码/water.jpg" width="174" height="229"> <div>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止。 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路) </div> </body> </html>
【运行结果】
在上述代码中,将right,

浮动属性的设置效果
16.2.2 清除浮动属性标签代码clear
清除浮动属性(clear)用来清除相邻元素的浮动效果,指定某一个元素的某一边是否不允许有环绕的文字或其他对象。
【标签说明】
clear: none —left — right —both
说明:设置为none,表示两边都可以有浮动对象;设置为left,则表示左侧不能有浮动对象;设置为 right,表示右侧不能有浮动对象;both表示左右两侧都不能有浮动对象。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制元素定位</title> <style type="text/css"> <! -- .dv1{ clear:left} .dv2{ clear:both} img{ float:right} --> </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过 分强调自尊 </div> <img src="../第15章代码/water.jpg" width="174" height="229"> <div class="dv">你只是中学毕业,通常不会成为CEO,直到你把CEO职位 拿到手为止, <p class="dv2">永远不要在背后批评别人,尤其不能批评你的老板无知、刻 薄和无能。(因为这样的心态,会使你走上坎坷艰难的成长之路) </p> </div> </body> </html>
【运行结果】
在上述代码中,right,表示浮动在文字的右侧;在层元素中设置在其左侧清除浮动元素;在段落元素中设置两边清除浮动元素,因此

禁止浮动对象的效果
16.2.3 内容剪切属性标签代码clip
使用内容剪切属性(clip)可以指定页面中哪一部分是可见的,哪一部分被隐藏,元素占有的空间并不发生改变。
【标签说明】
clip:auto—rect(区域的数值)
说明:如果取值为auto表示按照默认效果显示。如果取值为rect,需要定义4个数值来确定一个矩形区域。这4个数值需要设置在rect后面的括号( )内,之间用空格隔开,分别表示按照上、右、下、左的顺序提供的以对象左上角(0,0)为坐标计算的4个偏移值。这4个值中的任何一个都可以用auto替换,表示此边不被剪切,自动选择边界。
【实例】
<html> <head> <title>使用CSS控制元素布局</title> <style type="text/css"> <! -- h2{font-family:"华文楷体"} img{float:right} .dv{ position:absolute; top:30px; left:20px; clip:rect(10 400px 100px 40px) } --〉 </style> </head> <body> <h2>名言警句</h2> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路)</P> </div> </body> </btml>
【运行结果】
运行代码可以看到层内的元素被裁切了一部分,这部分内容是位于可视范围之外的,如

CSS控制内容剪切
注意:只有在position的值设定为absolute时,该属性才能正常使用。
16.2.4 控制溢出内容标签代码overflow
控制溢出内容(overflow)属性是指当容器内的内容超过了容器的容量时,对于内容的处理方式,可以对其进行裁切,也可以通过滚动条来表示还有未显示的内容。
【标签说明】
overflow: visible — auto — hidden —scroll
说明:visible表示可见,即使内容超出了范围依然完整显示;auto 表示自动根据情况显示滚动条;hidden 表示裁切超出范围的内容;scroll则表示显示滚动条。
【实例】
<html> <head> <title>使用CSS控制元素布局</title> <style type="text/css"> <! -- .dv{ position:absolute; top:50px; left:20px; width:400px; height:200px; overflow:scroll } h2{font-family:"华文楷体"} img{float:right} --〉 </style> </head> <body> <h2>名言警句</h2> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路) </P> </div> </body> </btml>
【运行结果】
在上面代码中设置了层元素的大小,当内容超出层的范围时,将会出现滚动条,运行结果如

CSS控制溢出内容
16.2.5 水平溢出标签代码overflow-x
overflow 属性设置溢出的内容时,同时对水平方向和垂直方向起作用。如果只需设置其中一个方向,则可以单独进行设置。overflow-x属性可以设置水平方向溢出内容的处理方式,其取值和overflow属性相同。
【标签说明】
overflow-x: visible — auto — hidden — scroll
说明:visible 表示可见,即使内容超出范围依然完整显示;auto 表示自动根据情况显示滚动条;hidden 表示裁切超出范围的内容;scroll则表示显示滚动条。
【实例】
<html> <head> <title>使用CSS设置层的可视区域</title> <style type="text/css"> <! -- .dv { position:absolute; top:50px; left:50px; width:400px; height:200px; overflow-x:scroll; } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div class="dv2"> <div class=dv> <img src="../第15章代码/water.jpg" width="100px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路) </P> </div> </div> </body> </btml>
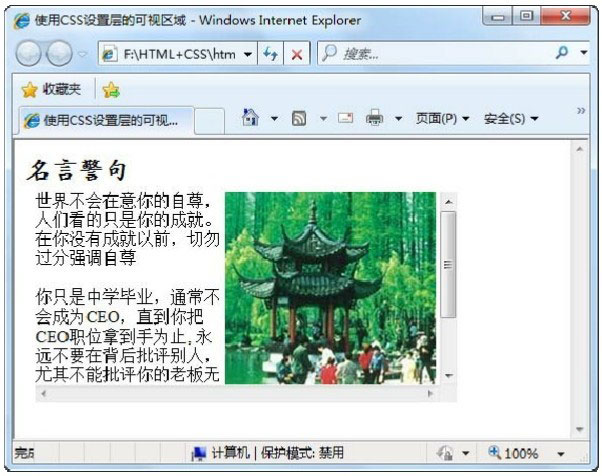
【运行结果】
在上述代码中设置了内容溢出在水平方向显示滚动条,只有水平方向出现了滚动条,垂直方向并没有自动出现滚动条,运行结果如

CSS控制内容水平方向溢出时
16.2.6 垂直溢出标签代码overflow-y
overflow-y属性可以设置垂直方向溢出内容的处理方式,其取值和overflow属性相同。
【标签说明】
overflow-y: visible — auto —hidden — scroll
说明:visible 表示可见,即使内容超出范围依然完整显示;auto 表示自动根据情况显示滚动条;hidden 表示裁切超出范围的内容;scroll则表示显示滚动条。
【实例】
<html> <head> <title>使用CSS设置层的可视区域</title> <style type="text/css"> <! -- .dv{ position:absolute; top:50px; left:50px; width:400px; height:100px; overflow-y:scroll; } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div class="dv2"> <div class=dv> <img src="../第15章代码/water.jpg" width="100px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路) </P> </div> </div> </body> </btml>
【运行结果】
在上述代码中,由于设置了层元素的大小,因此使内容不能完整显示,在使用 overflow-y 属性后,出现滚动条,运行结果如

CSS控制垂直方向内容溢出




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。