控制光标显示效果标签代码cursor
在css中,通过设置cursor属性不同的值,可以设置不同的光标效果,也就是可以设置鼠标指针采用的光标形状。
【标签说明】
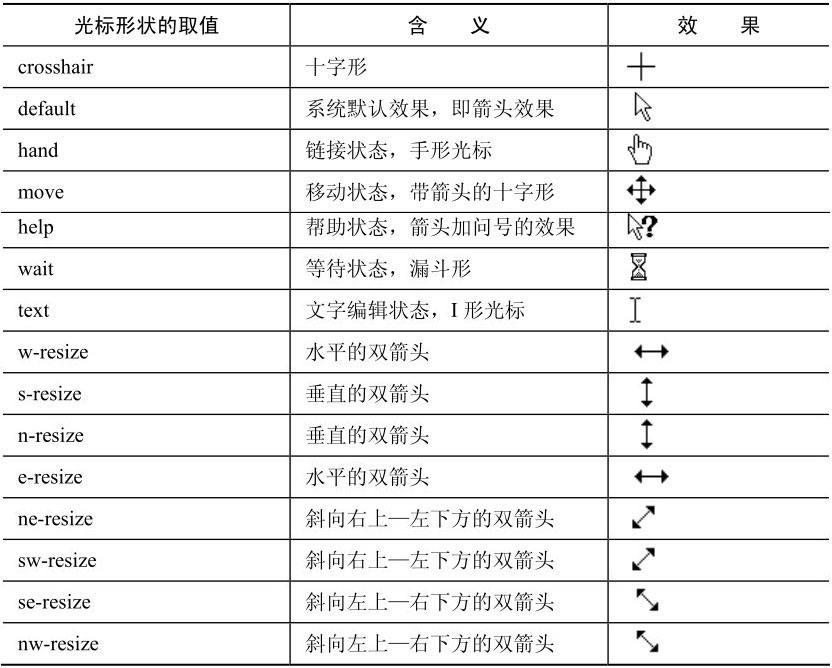
cursor : crosshair—default—hand—move—help —wait —text —w-resize —s-resize —n-resize —e-resize —ne-resize —sw-resize —se-resize —nw-resize
说明:这里光标的属性值包含多种形式,具体的含义见表17-1。
表17-1 光标形状的取值、含义及效果

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制光标显示效果</title> <style type="text/css"> div { cursor:crosshair; width:400px; height:100px; background:#99CCFF } P { cursor:help; width:400px; height:100px; background:#CC99FF } img{ cursor:wait} </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> <img src="../第15章代码/water.jpg" width="150" height="100"> <p>永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因 为这样的心态,会使你走上坎坷艰难的成长之路)</p> </body> </html>
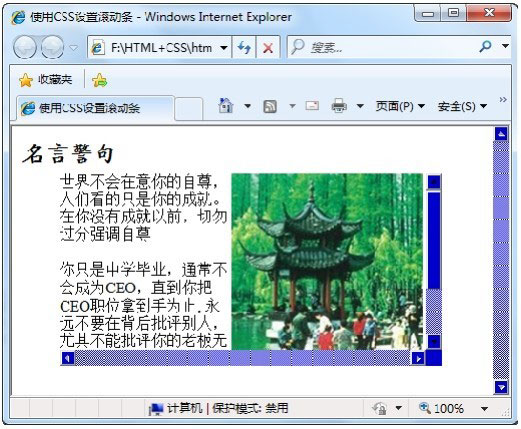
【运行结果】
上述代码中定义了3种光标效果,运行代码将光标移动到各个层上,可以看到光标显示为不同的状态,如

CSS设置光标效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。