不透明度标签代码alpha
alpha属性用来设置目标元素出现透明的效果,可以使一个目标元素和背景进行规定程度的混合,使
【标签说明】
filter:alpha(opacity=透明等级, finishopacity=结束时的透明等级, style=透明区域形状, startx=起始点的横坐标, starty=起始点的纵坐标, finishx=结束点的横坐标, finishy=结束点的纵坐标)
说明:alpha滤镜的参数比较多,包括opacity、finishopacity、style等,有的参数可以不设置。具体参数及含义见表18-1。
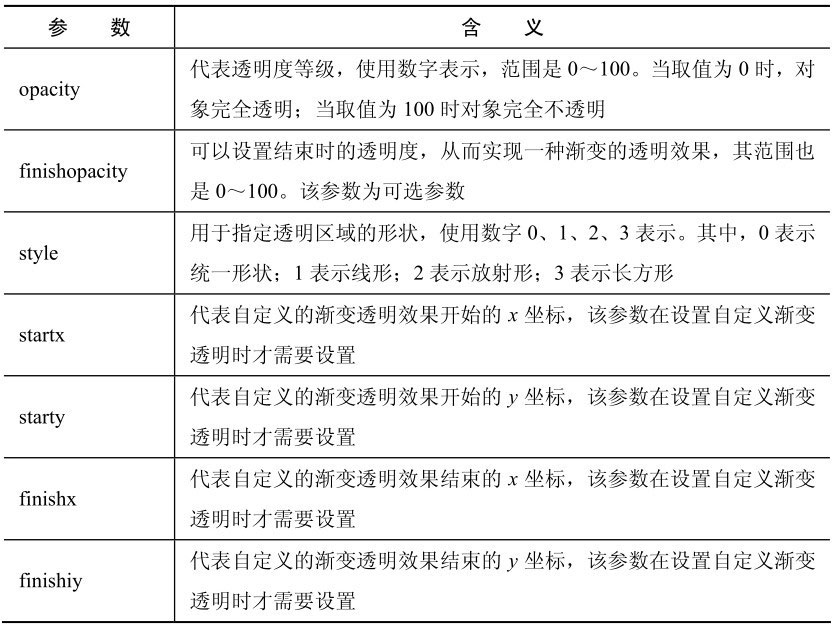
表18-1 alpha滤镜的参数及含义

【实例演示】
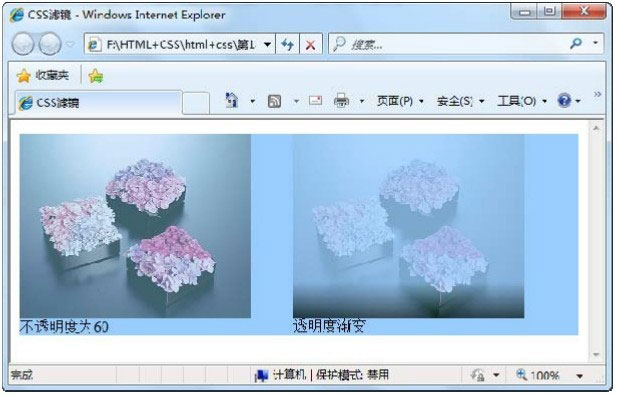
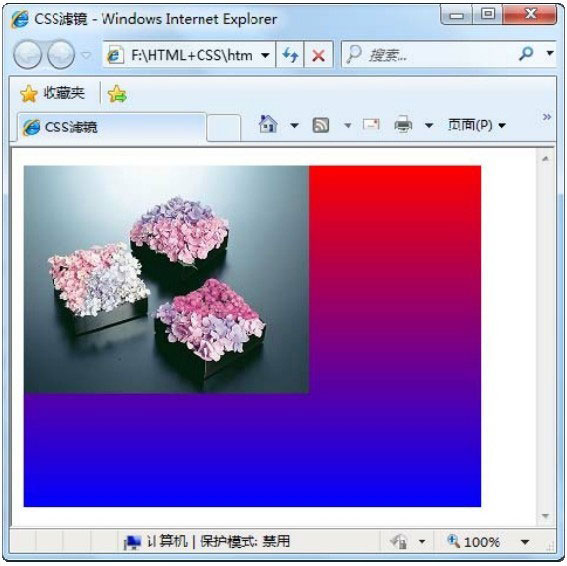
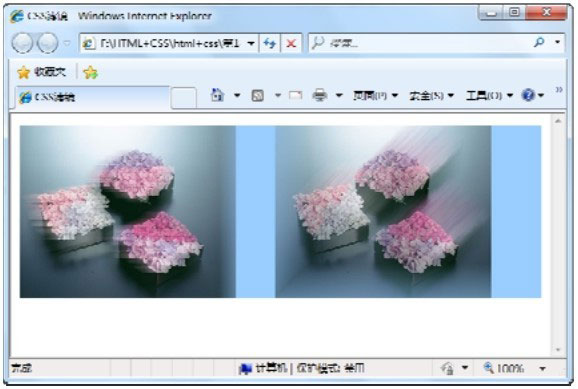
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style type="text/css"> .img1{filter:alpha(opacity=60, style=0)} .img2{filter:alpha(Opacity=20 finishopacity=100, style=1, startx=100, starty=80, finishx=350, finishy=180)} </style> </head> <body > <div style="background-color:#99CCFF"> <table width="98%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><img src="1-31.jpg" class="img1"></td> <td><img src="1-31.jpg" class="img2"></td> </tr> <tr> <td>不透明度为60%</td> <td>透明度渐变</td> </tr> </table> </div> </body> </html>
【运行结果】
在上述代码中设置了两种透明效果,img1将

CSS控制




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。