光晕效果标签代码glow
glow滤镜用来给对象的边缘增加光晕,从而产生发光的效果。
【标签说明】
filter:glow(color=光的颜色, strength=发光强度)
说明:光的颜色是边缘光晕的颜色,可以取颜色的英文名称,也可以取颜色值。发光强度用来设定光晕的大小,取值为1~255,值越大,光晕范围也越大。
【实例】
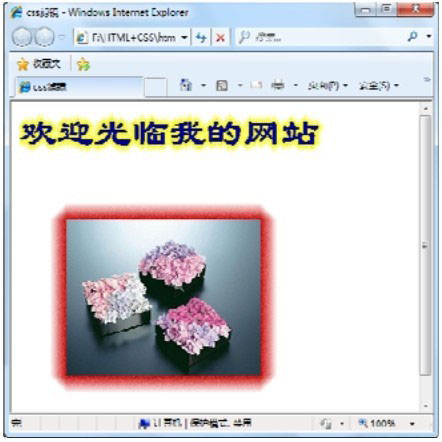
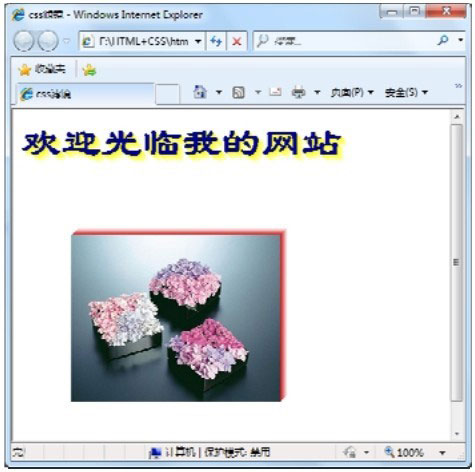
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .dv1{ filter:glow(color=yellow strength=10); width:400px; height:100px} .dv2{ filter:glow(color=#CC0000 strength=20); width:300px; height:300px; top:130px; left:50px; position:absolute} </style> </head> <body> <div class="dv1"> <font face="隶书" color="#000099" size="+5">欢迎光临我的网站 </font> </div> <div class="dv2"> <img src="1-31.jpg" hspace="20" vspace="20"> </div> </body> </html>
【运行结果】
在上述代码中,文字所在的层设置了黄色的光晕,强度是10,

CSS控制发光效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。