阴影效果标签代码shadow
shadow滤镜用来为元素设置阴影效果,可以使页面元素富有立体感。
【标签说明】
filter:shadow(color=阴影颜色, direction=方向)
说明:阴影颜色可以是颜色的英文名称,也可以是十六进制的颜色代码。direction表示阴影的方向,0代表垂直向上,然后以每45像素为一个单位递进,该属性的默认值为270。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .dv1{ filter:shadow(color=yellow, direction=135); width:400px; height:100px} .dv2{ filter:shadow(color=#CC0000, direction=45); width:300px; height:300px; top:130px; left:50px; position:absolute} </style> </head> <body> <div class="dv1"> <font face="隶书" color="#000099" size="+5">欢迎光临我的网站 </font> </div> <div class="dv2"> <img src="1-31.jpg" hspace="20" vspace="20"> </div> </body> </html>
【运行结果】
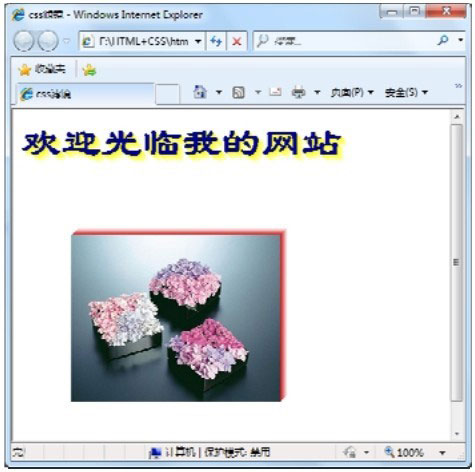
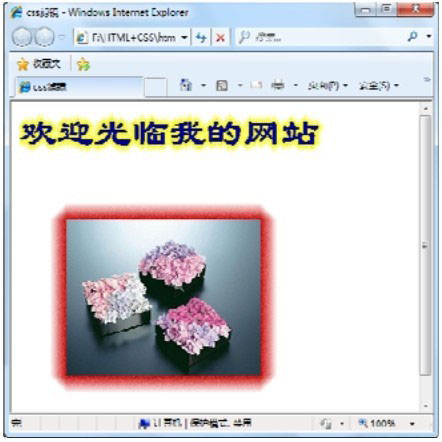
在上述代码中,文字所在的层设置了黄色阴影,方向为135°,

CSS设置阴影的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。