gray 滤镜只是对
【标签说明】
filter:gray
说明:不需要设置参数。
【实例】
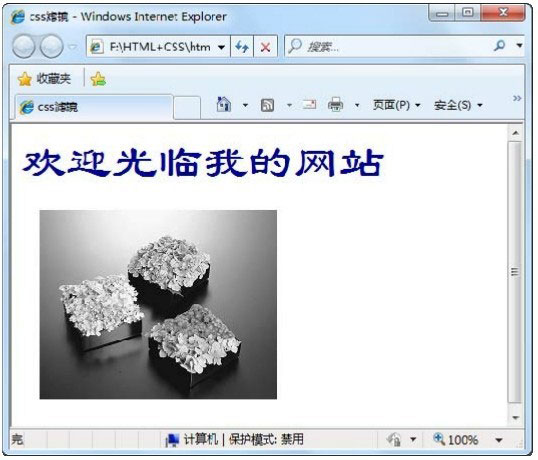
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .gray{filter:gray} </style> </head> <body> <div> <font face="隶书" color="#000099" size="+5">欢迎光临我的网站 </font> </div> <div> <img src="1-31.jpg" hspace="20" vspace="20" class="gray"> </div> </body> </html>
【运行结果】
在上述代码中,将

CSS设置




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。