BasicImage 滤镜可以调整
【标签说明】
filter:progid:DXImageTransform.Microsoft.BasicImage (enabled=true—false, grayScale=0—1, mirror=0—1, opacity=fOpacity, XRay=0—1)
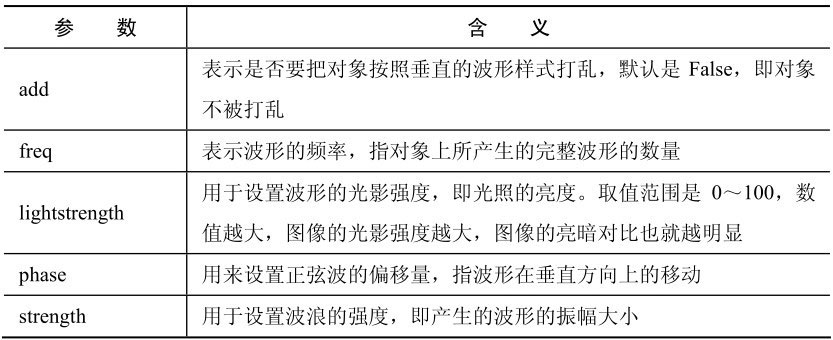
说明:上述语法结构中各参数的意义如下。
█ enabled:可选项,值为true或false,设置或检索滤镜是否激活。true为默认值,滤镜激活。False为滤镜被禁止。
█ grayScale:可选项。值为0或1,设置或检索是否以灰度显示对象内容。值1 表示以灰度效果显示对象内容;0是默认值,显示对象的原始色彩。
█ mirror:可选项。值为0或1,设置或检索是否反转显示对象内容。1为反转显示对象内容;0为默认值,正常显示对象内容。
█ opacity:可选项。值为浮点数(Float)。用来设置对象内容的透明度,取值范围为0.0~1.0,默认值为1.0表示不透明黑色;值为0.0时
█ XRay:可选项。值为0或1,用来设置或检索是否以X光效果显示对象内容。值为1时以X光效果显示对象内容。值为0时正常显示对象内容,0为默认值。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .img1{filter:progid:DXImageTransform.Microsoft.BasicImage (enabled=true, grayScale=1)} .img2{filter:progid:DXImageTransform.Microsoft.BasicImage( Mirror=1)} .img3{filter:progid:DXImageTransform.Microsoft.BasicImag e(enabled=true, XRay=1)} </style> </head> <body> <div> <img src="1-31.jpg"> <img src="1-31.jpg" hspace="20" vspace="20" class="img1"> <img src="1-31.jpg" hspace="20" vspace="20" class="img2"> <img src="1-31.jpg" hspace="20" vspace="20" class="img3"> </div> </body> </html>
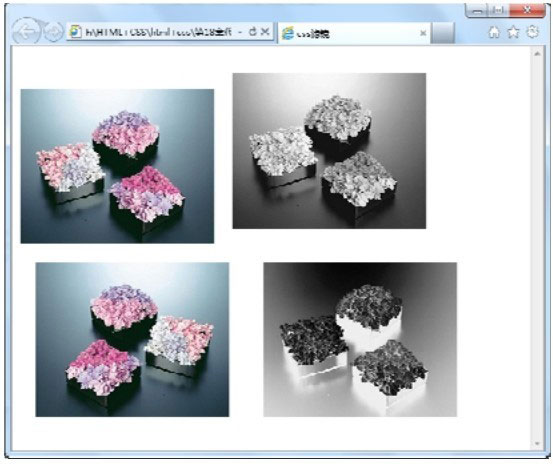
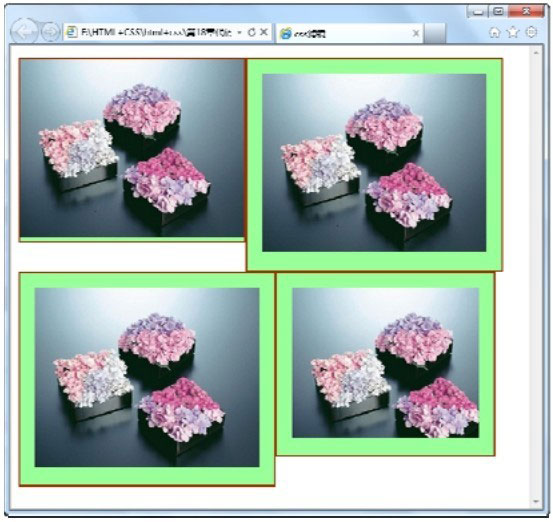
【运行结果】
运行代码看到后面几幅

BaiscImage滤镜




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。