百叶窗滤镜标签代码Blinds
百叶窗滤镜(Blinds)用于模拟类似于百叶窗的转换效果,使用该滤镜时可以定义百叶窗效果显示时间及窗口数目等。
【标签说明】
filter:progid:DXImageTransform.Microsoft.Blinds(enabled=t rue—false, direction=down—up—right—left, duration=转换时 间,bands=1~100)
说明:Blinds滤镜的参数和取值如下。
█ enabled:可选项,用于定义滤镜是否激活,可取值为true或false,默认值为true。
█ duration:设置或检索转换耗时,其值为秒,毫秒(0.0000)格式。
█ direction:设置或检索百叶窗开关的方向,取值为down、up、right、left。
█ bands:设置或检索滤镜效果中有多少条百叶窗的窗格出现,取值范围1~100,默认值为10。
Blinds滤镜与Barn滤镜相似,也有3种方法:apply()方法、play(iDuration)方法和stop()方法,方法的使用说明与Barn滤镜一样。
【实例】
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滤镜效果</title> <script language="javascript"> function show() { myweb.filters.item(0).apply(); myweb.src="5-41.jpg"; myweb.filters.item(0).play(); } </script> <style type="text/css"> .tranimage { width:300px; height:240px; filter:progid:DXImageTransform.Microsoft.Blinds(duration= 4, bands=15, direction=right); } </style> </head> <body onLoad="show()"> <img src="6-36.jpg" name="myweb" class= "tranimage"> </body> </html>
【运行结果】
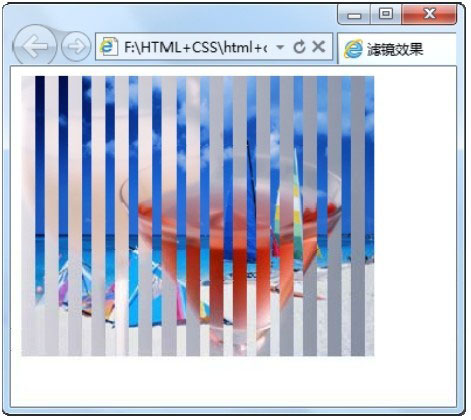
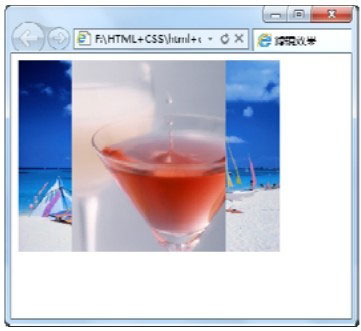
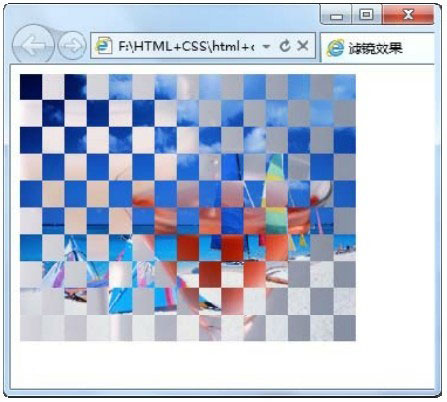
运行代码,如

Blinds滤镜效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。