国际象棋滤镜标签代码CheckerBoard
国际象棋滤镜(CheckerBoard)用来定义类似于国际象棋棋盘一样的转换效果。
【标签说明】
filter:progid:DXImageTransform.Microsoft.Checkerboard(ena bled=true—false, direction=down—up—right—left, duration= 转换时间, squaresX=value, squaresY=value)
说明:CheckerBoard滤镜的参数和方法如下。
█ enabled:可选项,用于定义滤镜是否激活,可取值为true或false,默认值为true。
█ duration:设置或检索转换耗时,其值为秒,毫秒(0.0000)格式。
█ direction:设置或检索百叶窗开关的方向,取值为:down、up、right、left。
█ squaresX:可选项,用于定义整个棋盘效果中,横向多少行,可取值为大于2的整数,默认值为12。
█ squaresY:可选项,用于定义整个棋盘效果中,纵向多少列,可取值为大于2的整数,默认值为10。
CheckerBoard滤镜与Barn滤镜相似,也有3种方法:apply()方法、play(iDuration)方法和stop()方法,方法的使用说明与Barn滤镜一样。
【实例】
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滤镜效果</title> <script language="javascript"> function show() { myweb.filters.item(0).apply(); myweb.src="5-41.jpg"; myweb.filters.item(0).play(); } </script> <style type="text/css"> .tranimage { width:300px; height:240px; filter:progid:DXImageTransform.Microsoft.CheckerBoard (duration=5, squaresX=15, direction=up); } </style> </head> <body onLoad="show()"> <img src="6-36.jpg" name="myweb" class= "tranimage"> </body> </html>
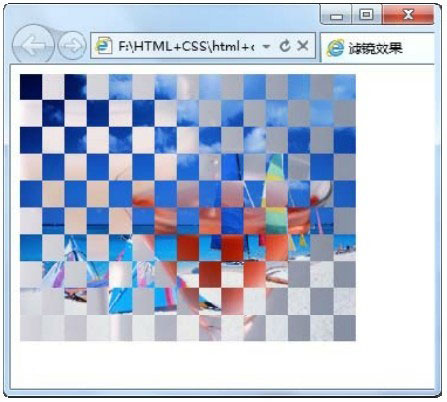
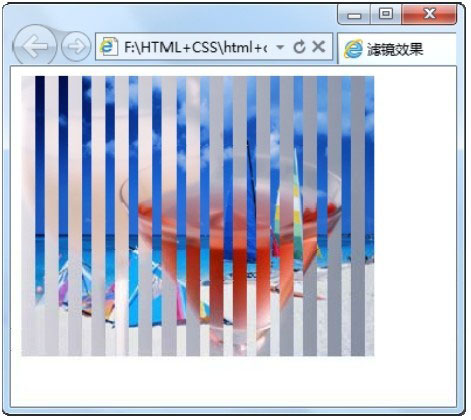
【运行结果】
运行代码,如

CheckerBoard滤镜效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。