使用Dreamweaver编写HTML代码
1.3.1 使用代码窗口编写HTML代码
启动Dreamweaver后,新建一个HTML文件,打开“代码”编辑窗口,即可在其中编写 HTML 代码,通常,Dreamweaver会自动产生HTML必备的标签,在其中编写需要的标签和元素即可。
【实例】
在Dreamweaver代码窗口编写代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>使用Dreamweaver代码窗口</title> </head> <h1>使用Dreamweaver代码窗口编写</h1> <hr /> <h2>开始学习之旅</h2> <body> </body> </html>
【运行结果】
运行代码效果如

使用Dreamweaver代码窗口编写
1.3.2 使用标签选择器和标签编辑器
为了方便编写代码,Dreamweaver 提供了标签选择器和标签编辑器。使用标签选择器可以在网页中添加新的标签;使用标签编辑器可以编辑网页中的标签,添加或者修改标签的属性值。
【实例】
(1)新建HTML文件,打开“代码”编辑窗口。
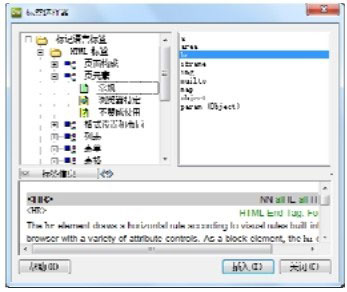
(2)在需要插入标签的位置上单击鼠标右键,在弹出的快捷菜单中选择“插入标签”命令,打开“标签选择器”对话框,如
(3)在“标签选择器”对话框中选择相应的标签,单击“插入”按钮即可。
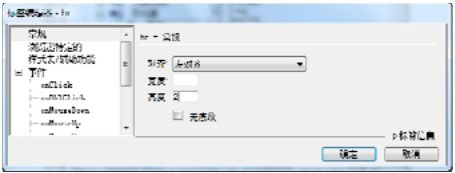
(4)选择刚才插入的标签,单击鼠标右键,在弹出的快捷菜单中选择“编辑标签”命令,打开“标签编辑器”对话框,如

“标签选择器”对话框

“标签编辑器”对话框
(5)插入标签并编辑后的代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <hr align="left" size="2" /> <img src="file:///C—/Users/Public/Pictures/Sample Pictures /0146.jpg" width="459" height="349" align="middle" /> </body> </html>
【运行结果】
运行代码的效果如

标签选择和编辑
1.3.3 使用代码提示功能
为了提高手工编码的效率和正确性,Dreamweaver 提供了代码提示功能,根据用户当前输入的代码,自动显示相关的关键字供用户选择输入。
【实例】
(1)建立一个HTML空白文件,打开“代码”编辑窗口。
(2)在<body>标签之间插入“<”,即可弹出一个下拉菜单,提供用户选择输入的代码,此即为代码提示功能。
(3)如果想确定输入文本的颜色,可选择<font>,按Enter键。
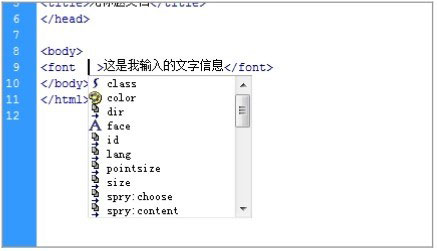
(4)在<font>标签中按空格键,即可出现如
(5)在<font>标签后输入文本内容。
(6)输入“</”,系统自动添加标签</font>。

代码提示功能
1.3.4 使用查找和替换功能
有时网站中的内容非常多,用户可能需要对其中的某些内容做一些修改,为了方便用户查找网站中的元素或者标签等内容, Dreamweaver 提供了查找和替换功能,具体操作方式和 Office 办公软件中通用的查找和替换功能相同,下面将介绍简单的步骤。
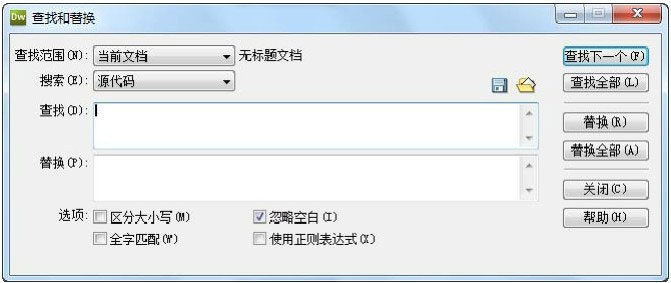
(1)在代码窗口空白处单击鼠标右键,或者选择“编辑”菜单中的“查找和替换”命令,打开“查找和替换”窗口,如
(2)在“查找范围”下拉列表框中,选择查找的对象。
(3)在“搜索”下拉列表框中选择搜索内容的类型。
(4)分别在查找和替换文本框中输入需要查找和替换的内容,根据需求分别选择查找全部或者下一个等。

“查找和替换”窗口
1.3.5 优化HTML编码
编辑网站时,经常需要从别的网站或者其他文档中复制文字和其他内容,这些内容往往会有一些垃圾代码和不可识别的代码。通过使用优化HTML代码功能,可以删除垃圾代码,修复错误代码,从而对代码进行优化,提高代码质量。
1.优化已经制作好的网页文件
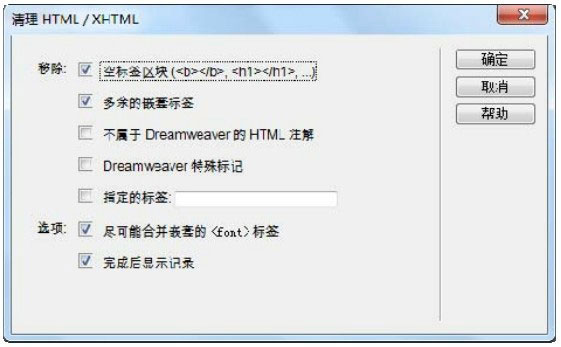
打开需要优化的HTML文件,选择“命令—清理XHTML”命令,打开如

“清理HTML/XHTML”对话框
2.优化Word生成的HTML文件
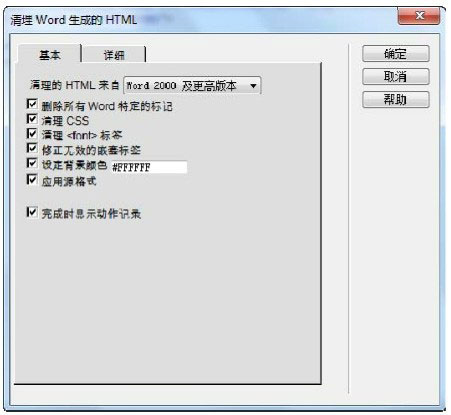
Word 是常用的文档编辑软件,在网页制作中,经常需要将Word文档中的内容复制到网页中,从而不可避免地产生一些错误代码或垃圾代码。在Dreamweaver中选择“命令—清理Word生成的HTML”命令,打开如

“清理Word生成的HTML”对话框




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。