页面的主体标签标签代码<body>
页面的主体部分以<body>标签开始,以</body>标签结束。在网页的主体标签中有很多属性设置,包括页面背景色、文字颜色、背景
2.4.1 页面背景色标签代码bgColor
设置整个页面的背景颜色时,需要用bgColor属性设置,使用“#”加上6位的十六进制值来表现颜色,如“#FFFFFF”为白色、“#000000”为黑色。
【标签说明】
<body bgColor="颜色代码">
说明:其中的<body>就是页面的主体标签,也就是说,设置页面颜色要和页面的主体标签放置在一起。
【实例】
<html> <head> <title>设置页面背景色</title> </head> <body bgColor="#99CC66"> </body> </html>
【运行结果】
运行代码,看到打开的页面背景为黄绿色,颜色值为##99CC66,效果如

页面背景色
2.4.2 文字颜色标签代码text
在页面中除了背景外,也可设置默认文字的颜色,使用 text属性来实现。在没有对文字的颜色进行单独定义时,这一属性可以对页面中所有的文字起作用。
【标签说明】
<body text="颜色代码">
说明:text的属性值与设置页面背景色相同,该属性设置也和页面的主体标签放置在一起。
【实例】
<html> <head> <title>设置页面文字颜色</title> </head> <body bgColor="#330099" text="#FF0000">页面文字颜色 </body> </html>
在 Dreamweaver 中可以通过打开的颜色选择卡直接选择颜色,方法与设置背景颜色相同。
【运行结果】
运行代码,实现的效果如

页面文字颜色
2.4.3 背景
网页不仅可以设置背景色,也可以使用
【标签说明】
<body background="文件链接地址" bgproperties="背景 属性">
说明:其中的<body>是页面的主体标签,设置页面背景bgproperties 属性设置为“fixed”,那么当滚动页面时,背景
【实例】
<html> <head> <title>设置页面背景 </head> <body background="007g.jpg" bgproperties=""> </body> </html>
【运行结果】
运行代码,看到打开的页面背景

设置页面背景
2.4.4 链接文字标签代码link
网页文档中除了文字、
【标签说明】
<body link="颜色代码">
说明:这一属性的设置与前面几个设置颜色的属性类似,都是与<body>标签放置在一起,表明它对网页中所有未单独设置的元素起作用。
【实例】
(1)下面的实例是设置未访问的链接文字的颜色,代码如下:
<html> <head> <title>设置页面链接文字</title> </head> <body link="#FF0000">设置页面链接文字颜色 <p> <a href="http://www.sina.com, .cn">链接到新浪网站</a> </body> </html>
(2)在第1段代码的基础上修改一部分代码,使用alink参数设置正在访问的文字链接颜色,完成的代码如下:
<html> <head> <title>设置页面链接文字</title> </head> <body link="#FF0000" alink="#339966">设置页面链接文字颜色 <p> <a href="http://www.sina.com.cn">链接到新浪网站</a> </body> </html>
【运行结果】
分别运行这两段代码,实现的效果如

页面链接文字颜色

正在访问的页面链接文字颜色
说明:网页中还可以设置已访问过链接文字的颜色,使用vlink属性即可,方法和以上相同。
2.4.5 页面边距标签代码margin
在网页设置过程中,为了方便用户浏览内容,同时考虑到网页的美观性,页面的空白即内容与浏览器的边框之间的距离也是网页设计者需要考虑的内容,其中包括上边框和左边框。
【标签说明】
<body topmargin=上边距的值 leftmargin=左边距的值>
说明:在默认情况下,边距的值是以像素为单位的。
【实例】
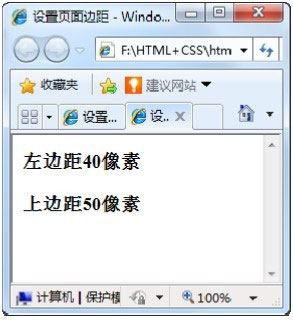
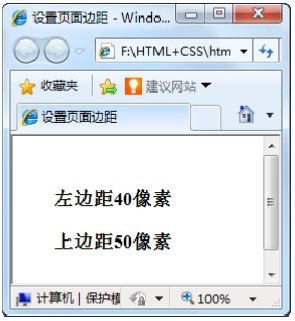
<html> <head> <title>设置页面边距</title> </head> <body leftmargin="40px" topmargin="50px" > <h3>左边距40像素</h3> <h3>上边距50像素</h3> </body> </html>
【运行结果】
运行代码,看到设置边距前后的对比效果,设置边距前的效果如

默认效果

自定义边距




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。