元信息标签标签代码<meta>
<meta>标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。<meta>标签是HTML标记 head 区域的一个关键标签,它位于 HTML 文档的<head>和<title>之间。它提供的信息虽然用户不可见,但却是文档最基本的元信息。<meta>标签的内容设计对搜索引擎来说是至关重要的一个因素,尤其是其中的“description”(网页描述)和“keywords”(关键词)两个属性更为重要。在 HTML 中,<meta>标签没有结束标签。
meta属性主要分为两组:name属性与content属性、http-equiv属性与content属性。
█ name属性和content属性:name属性用来描述网页,它是定义名称/值形式中的名称,其属性值是通过 content属性来表示,便于搜索引擎查找、分类,其中最重要的是description、keywords和robots属性。
█ http-equiv属性与content属性:http-equiv属性用来提供HTTP 协议的响应头报文,它是定义名称/值形式中的名称,属性值同样使用content属性来表示,通常在网页加载前提供浏览器设备使用的编码信息、刷新与跳转页面、页面缓存、网页过期时间等。
2.5.1 设置网页编码信息
网页中出现乱码,如何在网页中进行设定,使其能够正常显示,就需要使用<meta>标签中的 charset 属性。通过语句来设定语言的编码方式,浏览器就可以正确地选择语言,而不需要人工选取。
【标签说明】
<meta http-equiv="content-type" content="text/html; charset=字符集类型"> <meta http-equiv="Content-Language" content="语言">
说明:http-equiv 属性用来提供 HTTP 协议的响应头报文, content属性值设置具体内容,charset设置了网页的编码字符集,中国内地常用的是 GB 码,charset 通常设置为 gb_2312,即简体中文,繁体中文为BIG5,英文是ISO-8859-1字符集。此外,还有UTF-8、shift-Jis、Euc、Koi8-2等字符集。如果使用第2种方法,则简体中文的设置为:
<meta http-equiv="Content-Language" content="zh_CN">
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=big5" /> <title><meta>标签</title> </head> <body> 这是测试页面 </body> </html>
【运行结果】
上述程序中设置了<meta>标签的 content 属性中字符集为BIG5,在运行时,由于网页编写程序本身和浏览器都没有安装该字符集,会出现如

缺少字符集
如果将程序中<meta>标签中的字符集改为 UTF-8,页面即可正常显示,效果如

正常显示
2.5.2 设置网页的定时跳转
通过定义<meta>标签的不同属性值,可以实现网页定时跳转,也可以实现自身网页定时刷新的功能。
【标签说明】
<meta http-equiv="refresh" content="跳转时间; url=链接地址">
说明:refresh表示网页的刷新,在content中设定刷新的时间和刷新后的地址,时间和链接地址之间用分号相隔。在默认情况下,跳转时间是以秒为单位的。当链接地址被省略时,网页的功能就变成了刷新页面本身,
【实例】
(1)设定链接地址为一个新的网页地址,在设定的时间跳转到这个新的网址,其代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="refresh" content="5; url=http://www. baidu.com" /> <title><meta>标签</title> </head> <body> 这是测试页面,5秒后跳转到百度网站 </body> </html>
【运行结果】
运行程序效果如

运行自动跳转的页面
5秒后,网页自动跳转到百度网站,如

跳转后的页面
(2)标签说明中的语法介绍,其中的链接地址可以省略,此时网页的功能就变成刷新页面本身,在不断更新数据的页面常常会用到,刷新页面的代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="refresh" content="10"/> <title><meta>标签</title> </head> <body> 这是测试页面,10秒刷新一次 </body> </html>
【运行结果】
运行代码的效果如

页面的刷新效果
2.5.3 设定网页缓存过期时间
expires 用于设定网页的过期时间,一旦过期就必须从服务器上重新加载,时间必须使用GMT格式。
【标签说明】
<meta http-equiv="expires" content="到期的时间">
说明:在该语法中,到期的时间必须是GMT时间格式。
【实例】
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="expires" content="Sunday 26 October 2011 01:00 GMT" /> <title><meta>标签</title> </head> <body> </body> </html>>
在上述代码中,设置网页缓存过期时间为2011年10月26日1点整。
2.5.4 禁止从缓存中调用
浏览器缓存(Browser Caching)是为了加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储。当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。如果想让浏览者每次打开网页时都看到最新的版本,那么就需要禁止浏览器调用缓存中的版本。使用<meta>标签中的属性可以定义网页禁止从缓存中调用。
【标签说明】
<meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="pragma" content="no-cache">
说明:cache-control 和 pragma 都是用来设置缓存的属性, content中则是禁止调用缓存的语句。
【实例】
<html> <head> <title><meta>标签</title> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="pragma" content="no-cache"> </head> <body> </body> </html>
2.5.5 删除过期的cookie
cookie 是用户浏览某网站时,网站存储在本地计算机上的一个小文本文件,它记录了用户ID、密码、浏览过的网页、停留的时间等信息。当再次浏览该网站时,网站通过读取 cookie,可以获取相关信息,做出相应的动作。有时为了安全性,会删除过期的 cookie,可以通过<meta>标签的属性值设置,如果网页过期,则删除存盘的cookie。
【标签说明】
<meta http-equiv="set-cookie" content="到期的时间">
说明:在该语法中,到期的时间必须是GMT时间格式。
【实例】
<html> <head> <title><meta>标签</title> <meta http-equiv="set-cookie" content=" Sunday 26 October 2011 01:00 GMT"> <body> </body> </html>
在上述代码中,设置网页的到期时间为2011年10月26日1点整,此时同时删除存盘的cookie。
2.5.6 强制打开新窗口
新网页打开通常有几种方式:在新窗口打开、在原有窗口打开、作为父窗口打开、作为子窗口打开,使用<meta>标签中的属性可以设定页面在当前窗口中以独立的页面显示。
【标签说明】
<meta http-equiv="windows-target" content="_top">
说明:windows-target 表示新网页的打开方式,而 content 中设置的_top则代表打开的是一个独立页面。
【实例】
<html> <head> <title> <meta>标签</title> <meta http-equiv="windows-target" content="_top"> <body> </body> </html>
2.5.7 设置网页的过渡效果
通常,在进入一个网站时,会有进入某个页面和退出某个页面的操作,为了使得网页更生动,可以使用<meta>标签中的属性来设置网页过渡效果。
【标签说明】
<meta http-equiv="过渡事件" content="revealtrans(duration= 过渡效果持续时间,transition=过渡方式)">
说明:http-equiv 的值设置为“过渡事件”,这个过渡事件可以是进入页面或者离开页面。进入页面的 http-equiv 值为page-enter,离开页面的http-equiv值为page-exist。过渡效果的持续时间默认情况下以秒为单位,过渡方式的编号见表2-1。
表2-1 过渡方式的编号及含义

【实例】
(1)建立打开新页面链接的一个页面2enter.html,该页面的过渡事件采用离开页面,代码如下:
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="enter-exist" content="revealtrans (duration=3, transition=12)"/> <title>过渡效果</title> </head> <body> <img src="../第2章代码/2-1.jpg" width="400" height="300" /> <p><a href="2main.html">进入页面</a> </body> </html>
2enter.html的页面效果如
(2)建立中间过渡的页面2page.html,其代码如下;
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>过渡效果</title> </head> <body> <img src="../第2章代码/2-2.jpg" width="400" height="300" /> <p><a href="2left.html">离开页面</a> </body> </html>

2enter.html的页面效果
2page.html的页面效果如

2page.html的页面效果
(3)创建要显示进入过渡效果的页面2left.html,其代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="enter-page" content="revealtrans (duration=4, transition=12)"/> <title>过渡效果</title> </head> <body> <img src="2-3.jpg" width="400" height="320" /> </body> </html>
要显示进入过渡效果的页面,2left.html的页面效果如

2left.html的页面效果
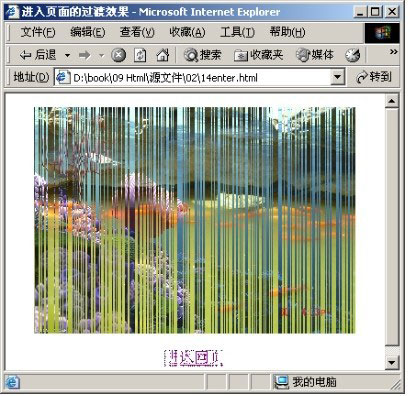
(4)运行2enter.html,单击“进入页面”链接文字,可以看到如

离开页面的过渡效果
(5)单击页面中的“离开页面”链接文字,可以打开页面2left.html,同时看到如

进入页面的过渡效果
2.5.8 定义页面关键字
定义页面关键字是为了向搜索引擎说明这一网页的关键词,从而帮助搜索引擎对该网页进行查找和分类,它可以提高网页被搜索到的概率。有的搜索引擎在检索时会限制关键字数量,因此在设置关键字时不要过多,一般可设置多个关键字,之间用逗号隔开。
【标签说明】
<meta name="keyword" content="具体的关键字">
说明:在该语法中name为属性名,值设置为“keyword”,即设置网页的关键字属性,在content中则定义关键字的具体内容。
【实例】
<html> <head> <title>网页设计</title> <meta name="keyword" content="html,网页设计,网页制作"> </head> <body></body> </html>
在实例中设定了“html”、“网页设计”、“网页制作”这三个词语作为该页面的关键字。
2.5.9 设置页面描述
设置页面描述也是为了便于搜索引擎的查找,它用来对网页做简单的描述,一般要和页面关键字配合使用,与关键字一样,设置的页面描述也不会在网页中显示。
【标签说明】
<meta name="description" content="对页面的描述语言">
说明:在该语法中name为属性名,值设置为“description”,即定义元信息属性设置为页面描述,在content中定义具体的描述内容。
【实例】
<html> <head> <title>网页设计</title> <meta name="keyword" content="html,网页设计,网页制作"> <meta name="description" content="学习网页设计的网站"> </head> <body> </body> </html>
在上述代码中,设置网页描述的内容是“学习网页设计的网站”。
2.5.10 设置编辑工具
网页编辑软件很多,最简单的使用记事本也可实现,使用<meta>标签在源代码的头页面中可以设置网页编辑工具的名称,该设置也不会显示在浏览器中。
【标签说明】
<meta name="generator" content="编辑软件的名称">
说明:在该语法中 name 为属性名,值设置为“generator”,即设置编辑工具,在content中定义具体的编辑软件名称。
【实例】
<html> <head> <title>网页设计</title> <meta name="generator" content="Adobe Dreamweaver CS3"> </head> <body> </body> </html>
在上述代码中,设置“Adobe Dreamweaver CS3”作为网页的编辑工具。
2.5.11 设定作者信息
文章有作者,网页也是有作者的,网页中可以使用<meta>标签设置网页作者信息,该信息不会显示在网页中。
【标签说明】
<meta name="author" content="作者的姓名">
说明:在该语法中name为属性名,设置为“author”,也就是设置作者信息,在content中定义具体的信息。
【实例】
<html> <head> <title>网页设计</title> <meta name="keyword" content="html, 网页设计,网页制作"> <meta name="description" content="学习网页设计的网站"> <meta name="generator" content="Adobe Dreamweaver CS3"> <meta name="author" content="章 </head> <body> </body> </html> </html>
在上述代码中,将作者的姓名“章
2.5.12 限制搜索方式
网页中使用<meta>标签不仅可以设置搜索引擎的关键字和网页内容简介,还可以通过在<meta>标签中的设置来限制搜索引擎对页面的搜索方式。
【标签说明】
<meta name="Robots" content= "搜索方式">
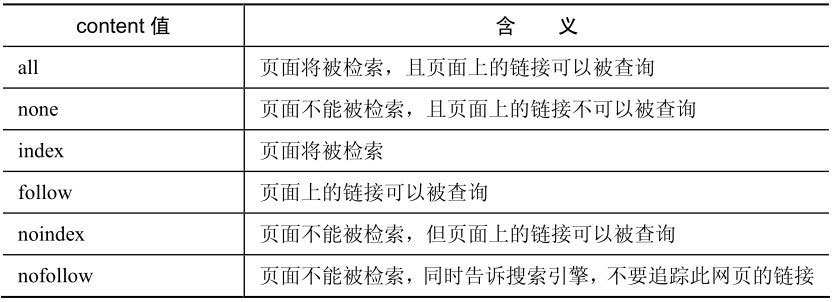
说明:content 设置搜索的方式,可以有很多可选值。搜索方式的值和其所对应的含义见表2-2。
表2-2 content值与对应的含义

【实例】
<html> <head> <title><meta>标签</title> <meta name="robots" content="follow"> </head> <body> </body> </html>
在上述代码中,设置页面上的链接内容可以被查询。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。