水平线
在网页中添加水平线将网页元素进行分割,有利于页面美观,增加内容的可读性。水平线可以通过插入
3.4.1 水平线标签代码<hr>
水平分隔线(horizontal rule)可以在视觉上将网页文档分隔成各个部分。在默认情况下,在网页中插入的水平线是100%的宽度,1像素的高度。
【标签说明】
<hr>
说明:在网页中输入一个<hr>标签,就添加一条默认样式的水平线。
【实例】
<html> <head> <title>添加水平线</title> </head> <body> <center><h2>人生的意义</h2></center> <hr> <p>不管你是否准备好,有一天一切都会结束。不再有旭日东升,不再有 灿烂白昼,不再有一分一秒的光阴。你收藏的一切,不论是你弥足珍贵的 还是你已经忘记的,都将留给别人。</p> </body> </html>
【运行结果】
运行代码看到在网页中出现了一条水平线,如

默认水平线
3.4.2 水平线宽度与高度属性标签代码width、size
默认添加的水平线样式有时不符合网页的要求,在实际创建网页时,可以对水平线的宽度和高度进行设置。
【标签说明】
<hr width=水平线宽度 size=水平线高度>
说明:水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。而水平线的高度值则只能是像素值。如果在创建水平线时只设置一个参数,那么另一个参数则取默认值。
【实例】
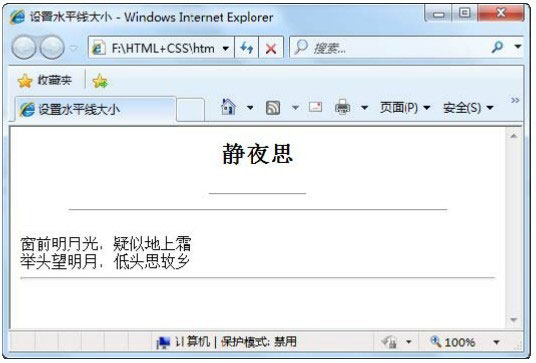
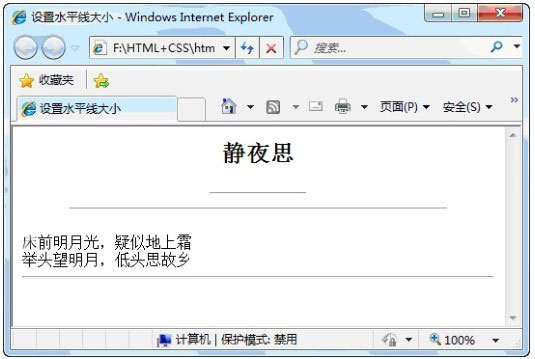
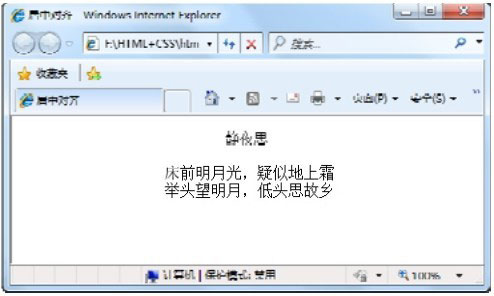
<html> <head> <title>设置水平线大小</title> </head> <body> <center> <h2>静夜思</h2> <hr width=100> </center> <hr width=80% size=2> <p>窗前明月光,疑似地上霜<br> 举头望明月,低头思故乡<br> <hr size=3> </body> </html>
【运行结果】
运行代码,看到3条高度和宽度不等的水平线效果,如

设置水平线大小
3.4.3 水平线的颜色标签代码color
在网页创作时,文字颜色是多姿多彩的,而水平线的色彩也是多种多样的。设置不同色彩的水平线也可以为网页增色不少。
【标签说明】
<hr color="颜色代码">
说明:颜色代码是十六进制的数值。
【实例】
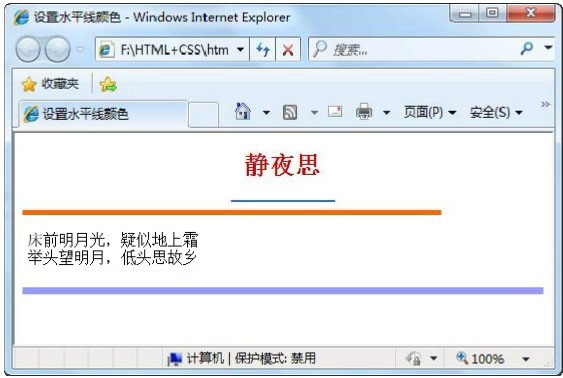
<html> <head> <title>设置水平线颜色</title> </head> <body> <center> <h2> <font color="#CC0000">静夜思</font></h2> <hr width=100 color="#3366FF"> </center> <hr width=80% size=3 color="#FF6600"> <p>床前明月光,疑似地上霜<br> 举头望明月,低头思故乡<br> <hr size=5 color="#9999FF"> </body> </html>
【运行结果】
运行代码看到颜色和大小不同的两条水平线,而这两条水平线将文章的主题映衬得更加醒目,如

设置水平线颜色
3.4.4 水平线的对齐方式标签代码align
水平线在默认情况下是居中对齐的。如果希望水平线左对齐或右对齐,就需要使用align参数。
【标签说明】
<hr align=“对齐方式”>
说明:在该语法中对齐方式有3种,包括left、center、right。其中,默认对齐方式为center。
【实例】
<html> <head> <title>设置水平线颜色</title> </head> <body> <center> <h2> <font color="#CC0000">静夜思</font></h2> <hr width=100 color="#3366FF" align="centre"> </center> <hr width=80% size=3 color="#FF6600" align="left"> <p>床前明月光,疑似地上霜<br> 举头望明月,低头思故乡<br> <hr size=5 color="#9999FF" align="right"> </body> </html>
【运行结果】
运行代码看到3条不同效果的水平线,如

设置水平线对齐方式
3.4.5 去掉水平线阴影标签代码noshade
在默认情况下,水平线是空心带阴影的立体效果,通过设置shade参数将水平线的阴影去掉。
【标签说明】
<hr noshade>
说明:只要在<hr>标签中添加noshade参数即可实现。
【实例】
<html> <head> <title>去掉水平线阴影</title> </head> <body> <center> <h2> <font color="#CC0000">静夜思</font> </h2> <hr width=100 color="#3366FF" align="centre"> </center> <hr width=80% size=3 color="#FF6600" align="left" noshade="noshade"> <p>床前明月光,疑似地上霜<br> 举头望明月,低头思故乡<br> <hr size=5 color="#9999FF" align="right" > </body> </html>
【运行结果】
运行代码,看到如

设置水平线无阴影效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。