不拆行标签代码<nobr>
在默认情况下,如果网页中某一行的文字过长,浏览器会自动对这段文字进行换行处理。如果用户不希望被自动换行,则可以通过<nobr>标签来实现。
【标签说明】
<nobr>不换行显示的文字</nobr>
说明:在标签之间的文字不会自动换行显示。
【实例】
<html> <head> <title>文字不换行显示</title> </head> <body> <! --当浏览器宽度不够的时候,文本内容会自动换行显示--> <p>每一个人都是凡人,生活在大千世界。学会舍取,才能活的快乐。</p> <! --下面这段文字不会自动换行显示,当浏览器宽度不够的时候,会出现 滚动条--> <p><nobr>学会舍,是一种人生哲学,敢于放弃,是一种生存魄力,更是 一种良好心态,有所舍,才会有所为,有所不为。</nobr></p> </body> </html>
【运行结果】
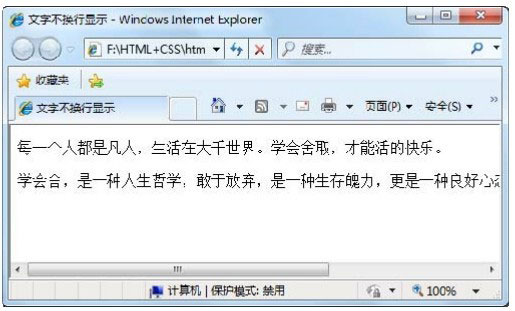
运行代码看到强制文字不换行的效果,如

不拆行显示




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。