向右缩标签代码<blockquote>
使用<blockquote>标签可以实现页面文字的段落缩进。一对<blockquote>标签可以实现段落缩进一次,嵌套使用可达到不同的缩进效果。
【标签说明】
<blockquote>文字</blockquote>
说明:在该标签之间的文字就会自动缩进。
【实例】
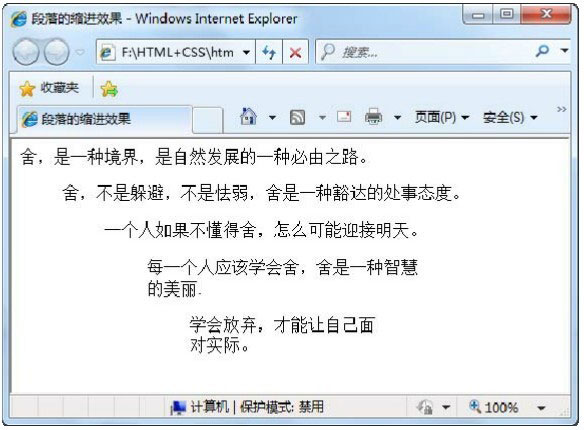
<html> <head> <title>段落的缩进效果</title> </head> <body> 舍,是一种境界,是自然发展的一种必由之路。 <blockquote>舍,不是躲避,不是怯弱,舍是一种豁达的处事态度。 </blockquote> <blockquote><blockquote>一个人如果不懂得舍,怎么可能迎接明 天。</blockquote></blockquote> <blockquote><blockquote><blockquote>每一个人应该学会舍,舍是 一种智慧的美丽。</blockquote></blockquote></blockquote> <blockquote><blockquote><blockquote><blockquote>学会放 弃,才能让自己面对实际。</blockquote></blockquote> </blockquote></blockquote> </body> </html>
【运行结果】
运行代码,看到如

向右缩进




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。