文字格式
网页中除了标题文字,最常见的便是内容文字,通过改变文字的大小、颜色、字体和其他格式,会产生多种多样的文字效果,使网页变得更加的绚丽。
设置不同的文字效果,使用文字格式标签<font>,在其中设置不同的属性即可,下面将逐一进行讲解各种文字格式的设置方式。
4.2.1 字体标签代码face
在<font>标签中,使用 face 属性设置字体,而设置的字体必须在浏览器安装了相应的字体后才可以正确浏览,否则这些特殊字体会被浏览器中的普通字体所代替。
【标签说明】
<font face="字体1,字体2">应用字体的文字</font>
说明:face属性的值可以设置1个或者多个,在默认情况下,使用第1种字体进行显示,如果第1种字体不存在,则使用第2种字体进行代替,依此类推。如果设置的几种字体在浏览器中都不存在,则会以默认字体显示。
【实例】
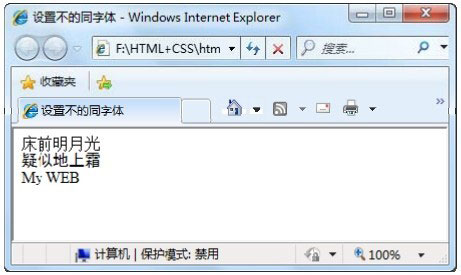
<! --设置不同的文字字体--> <html> <head> <title>设置不同的字体</title> </head> <body> <font face="宋体,隶书">床前明月光</font><br> <font face="黑体">疑似地上霜</font><br> <font face="Times New Roman, Times"> My web</font> </body> </html>
【运行结果】
运行代码看到几种不同的字体效果,如

设置字体
4.2.2 文字颜色标签代码color
在HTML页面中,文字颜色也可以根据设计者的要求而设定,可以通过不同的颜色来表现不同的文字效果,以吸引读者的注意。
【标签说明】
<font color="颜色代码"></font>
说明:与网页背景色的设置类似,颜色代码也是十六进制的。
【实例】
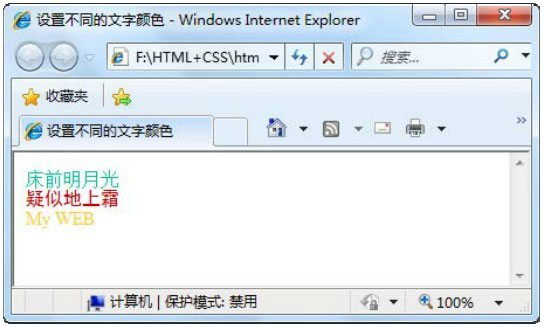
<! --设置不同的文字颜色--> <html> <head> <head> <title>设置不同的文字颜色</title> </head> <body> <font face="宋体,隶书" color="#00CC99">床前明月光</font><br> <font face="黑体" color="#CC0000">疑似地上霜</font><br> <font face="Times New Roman, Times" color="#FFCC33"> My WEB</font> </body> </html>
【运行结果】
运行代码,看到不同色彩的文字效果,如

设置文字颜色
4.2.3 字号标签代码size
除了字体和颜色外,合理的文字的大小也是网页设计时需要注意的主要内容。HTML 语言提供了<font>标签的 size 属性来设置普通文字的字号。
【标签说明】
<font size="字号大小"></font>
说明:字号大小可以设置为1~7、+1~+6或-1~-6。这些字号并没有一个固定的大小值,而是相对于默认文字大小来设定的,默认文字的大小与3号字相同,而数值越大,文字也越大。
【实例】
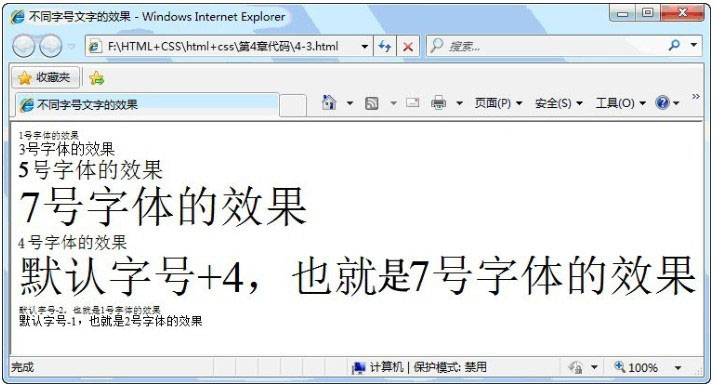
<! --设置不同的文字大小--> <html> <head> <title>不同字号文字的效果</title> </head> <body> <font size="1">1号字体的效果</font><br> <font size="3">3号字体的效果</font><br> <font size="5">5号字体的效果</font><br> <font size="7">7号字体的效果</font><br> <font size="+1">4号字体的效果</font><br> <font size="+4">默认字号+4,也就是7号字体的效果</font><br> <font size="-2">默认字号-2,也就是1号字体的效果</font><br> <font size="-1">默认字号-1,也就是2号字体的效果</font> <br></body> </html>
【运行结果】
运行代码,看到文字的大小变化,其效果如

设置字号
4.2.4 粗体、斜体、下画线、删除线标签代码strong、em、u、strike
网页中常常可以看到一些特殊效果的文字,如粗体字、斜体字及下画线文字,而这些文字效果也可以通过设置HTML语言的标记来实现。
【标签说明】
<em>斜体字</em> <strong>粗体的文字</strong> <u>带下画线的文字</u> <strike>删除线文字</strike> <s>删除线文字</s>
说明:粗体的效果还可以使用标签<b>来实现;斜体字也可以使用标签<I>或者<cite>表示。<strike>和<s>标签的作用相同。
【实例】
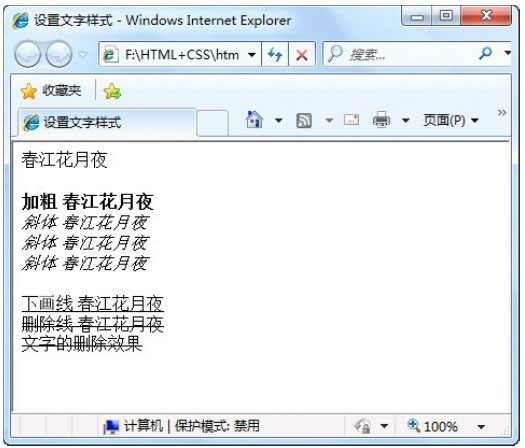
<! --设置不同的文字效果--> <html> <head> <title>设置文字样式</title> </head> <body> 春江花月夜<br><br> <strong>加粗 春江花月夜</strong><br> <em>斜体 春江花月夜</em><br> <I>斜体 春江花月夜</I><br> <cite>斜体 春江花月夜</cite><br><br> <u>下画线 春江花月夜</u><br></body> <strike>删除线 春江花月夜</strike><br> <s>文字的删除效果</s><br> </html>
【运行结果】
运行代码可以看到不同的样式效果,而使用不同的标签也可以达到相同的效果,如

特殊文字样式
4.2.5 上标与下标标签代码<sup>、<sub>
在文档中有时会需要使用数学公式,如何表现复杂的数学公式中字符之间的关系。在HTML语言中,可以通过上标标签、下标标签进行设置。
【标签说明】
<sup>…</sup> 上标标签 <sub>…</sub> 下标标签
说明:上标标签和下标标签的使用方法基本上相同,只需将文字放在标签中间即可。
【实例】
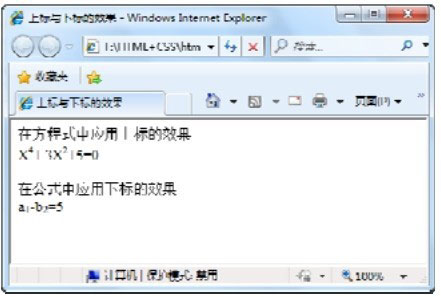
<! --使用上标和下标--> <html> <head> <title>上标与下标的效果</title> </head> <body> 在方程式中应用上标的效果<br> X<sup>4</sup>+ 3X<sup>2</sup>+5=0<br><br> 在公式中应用下标的效果<br> a<sub>1</sub>-b<sub>2</sub>=5<br><br></body> </html>
【运行结果】
运行代码,看到网页中显示上标与下标的效果,如

文字设置上、下标
4.2.6 等宽文字标签标签代码<code>
等宽文字标签<code>常用于英文字符,使用该标签可以实现网页中字体的等宽效果。有时使用等宽效果可使页面显得更加整齐。
【标签说明】
<code>文字</code> <samp>文字</samp>
说明:这两种标签都可以实现文字的等宽显示,而在应用时只需把需要等宽显示的文字放置在标签中间即可。
【实例】
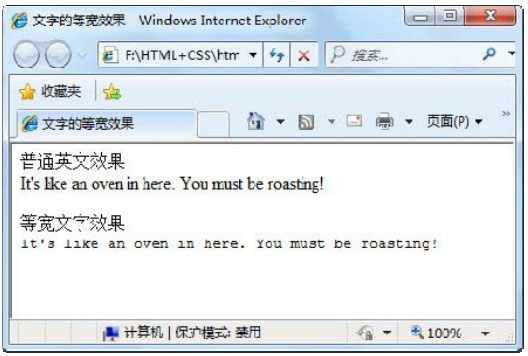
<! --设置等宽文字--> <html> <head> <title>文字的等宽效果</title> </head> <body> 普通英文效果<br> <! --下面这段文字使用了正常的效果显示--> It' s like an oven in here. You must be roasting! <br><br> 等宽文字效果<br> <! --下面这段英文使用了等宽文字的效果显示--> <code>It' s like an oven in here. You must be roasting! </code><br> </body> </html>
【运行结果】
运行代码,看到如

等宽文字效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。