空格标签代码
在 HTML 文件中,浏览器会忽略文字和句子之间的半角空格,仅当做一个来看待。如果需要在页面中保留空格,需要使用全角空格符号或者空格码。本节将介绍使用空格码实现文字中的空格效果。
【标签说明】
说明:在网页中一个 ;代表一个半角空格,多个空格则可以多次使用这一符号。
【实例】
<html> <head> <title>页面中输入空格符号</title> </head> <body> 白日依山尽, 黄河入海流。<br> 欲穷千里目,
更上一层楼。<br><br> </body> </html>
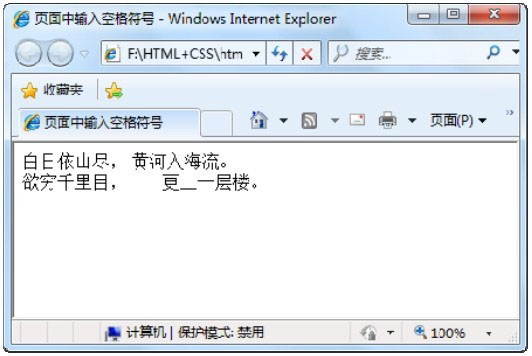
【运行结果】
运行代码,看到不管在两个句子间输入多少个半角空格,其中仅有一个半角的空格符会被接受,其余多出的空格符将被忽略。而输入空格代码则可以完整地保留空格的效果,如

输入空格符号




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。