其他标签
网页文件不仅可以显示输入的文字和一些特殊符号,还可以实现类似于Word文档中的标注。本节将介绍网页中显示文字标注和声明变量的方法。
4.5.1 文字标注标签代码<ruby>
在网页中可以通过添加对文字的标注来说明网页中的某段文字。
【标签说明】
<ruby> 被说明的文字 <rt> 文字的标注 </rt> </ruby>
说明:在上述代码中,被说明的文字就是网页中需要添加标注的那段文字;而文字的标注则是真正的说明文字。
【实例】
<html> <head> <title>添加文字标注</title> </head> <body> <center> <ruby> <font face="黑体" size=5 color="#993300">我是重要的 </font> <rt> <font color="#003399">励志文章</font> </rt> </ruby> </center> <hr size=3 color="#006600"> <p> 尊敬别人的人,同样会受到别人的尊敬。正像站在 镜子前面一样,你怒他也怒,你笑他也笑。 </p> </body> </html>
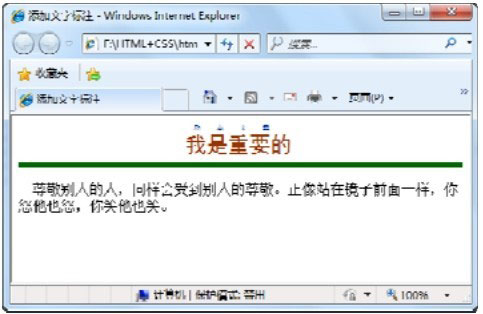
【运行结果】
运行代码,可以在文章的标题上面看到标注文字“励志文章”,如

标注文字
4.5.2 声明变量标签代码<var>
在使用网页讲解某些知识时,为了统一地突出变量,常常将其设置为斜体,HTML中提供了一种标签专门设置变量的效果。
【标签说明】
<var>变量</var>
说明:在标签之间的文字就以声明变量的效果显示。
【实例】
<html> <head> <title>变量声明</title> </head> <body> <p>值可以改变的量称为变量<br> 数据类型名称 变量名称<br> <p>例如定义变量 <var>x</var> 可以表示为: <p> int <var>x</var> := <var>x</var> + 5 </body> </html>
【运行结果】
运行代码,看到如

声明变量




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。