设置
除了对整个
【标签说明】
首先,需要在
<img src="usemap="映射
然后,需要定义热区
<map name="映射 <area shape="热区形状" coords="热区坐标" href="链接地址"> </map>
说明:在该语法中要先定义映射
coords 参数则用来设置区域坐标,对于矩形区域给出左上角的x、y坐标及右下角的x、y坐标;对于圆形区域circle,给出圆心坐标(x, y)与半径的值;对于多边形区域poly按照连接顺序给出所有顶点的x、y坐标。
【实例】
(1)创建一个HTML文件,在其中插入使用的
(2)可以使用Dreamweaver 软件来设定
(3)在属性面板中设置“地
(4)为了显示各种热区的效果,这里将不同的热区设置为不同的形状。
(5)给各个热点区域添加相应的链接信息。
完整的代码如下所示:
<html > <head> <title> </head> <body> <img src="../第7章代码/untitled.jpg" width="253" height="307" border="0" usemap="#hips" /> <map name="hips" id="hips"> <area shape="circle" coords="124,59,7" href="6-5-neck.html" target="_blank" /> <area shape="rect" coords="106,65,149,100" href= "6-5-back.html" target="_blank" /> <area shape="rect" coords="114,110,144,131" href="#" /> <area shape="poly" coords="110,141,115,162,146,165,149,149,131,141" href="#" /> </map> </body> </html>
【运行结果】
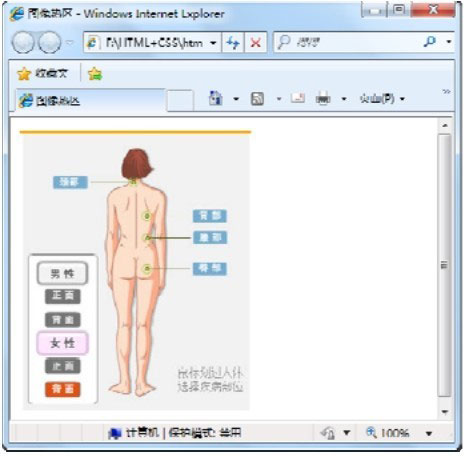
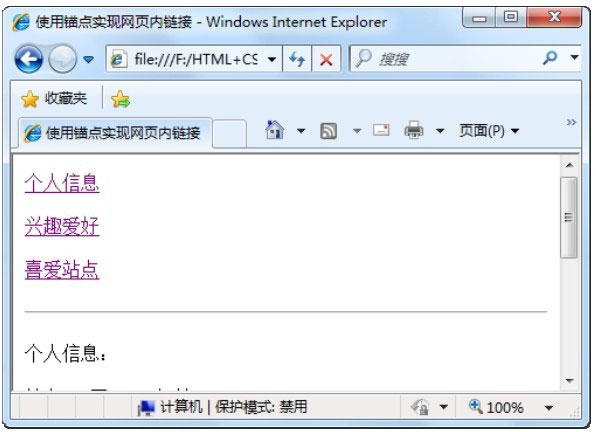
运行文件6-5-1..html,可以看到打开的页面中包含

设置
当鼠标指针位于某一个热区上方时,会出现该热区的提示文字与链接标志 ,单击所在的热区,将会自动跳转到相应的文件上,如单击“颈部热区”,会打开6-5-neck.html文件,如
,单击所在的热区,将会自动跳转到相应的文件上,如单击“颈部热区”,会打开6-5-neck.html文件,如

运行文件的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。