首页
>
PHP入门到精通教程 > div块水平居中,垂直居中
水平居中
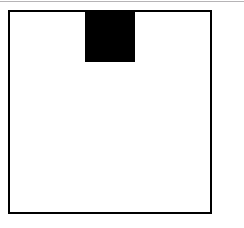
一个div想要水平居中于它的父div中只需要给它加css属性margin:0 auto; 即可
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style>
#box{
width: 200px;
height: 200px;
border:2px solid #000;
line-height: 200px;
}
#one{
background: #000;
width:50px;
height: 50px;
margin:0 auto;
}
</style>
<body>
<div id="box">
<div id="one"></div>
</div>
</body>
</html>运行结果

垂直居中
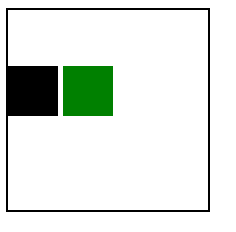
一个div想要垂直居中于它的父div中,需要给它添加css属性display: inline-block;再给它的父div添加css属性vertical-align: middle;即可
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style>
#box{
width: 200px;
height: 200px;
border:2px solid #000;
line-height: 200px;
vertical-align: middle;
}
#one{
background: #000;
width:50px;
height: 50px;
display: inline-block;
}
#two{
background: green;
width:50px;
height: 50px;
display: inline-block;
}
</style>
<body>
<div id="box">
<div id="one"></div>
<div id="two"></div>
</div>
</body>
</html>运行结果

- 最近发表
