首页
>
PHP入门到精通教程 > vue 接口请求 数据展示 --小丑
有图有真相
1 点击事件

<div class="check-item">
<input type="radio" name="material_setkeyword_type" id="material_setkeyword_text" value="text" class="regular-radio" v-model="checkedvalue" v-on:click="changeOption(this)"> <label for="material_setkeyword_text"></label>文本
</div>
<div class="check-item">
<input type="radio" name="material_setkeyword_type" id="material_setkeyword_img" value="img" class="regular-radio" v-model="checkedvalue" v-on:click="changeOption(this)"> <label for="material_setkeyword_img"></label>
图片
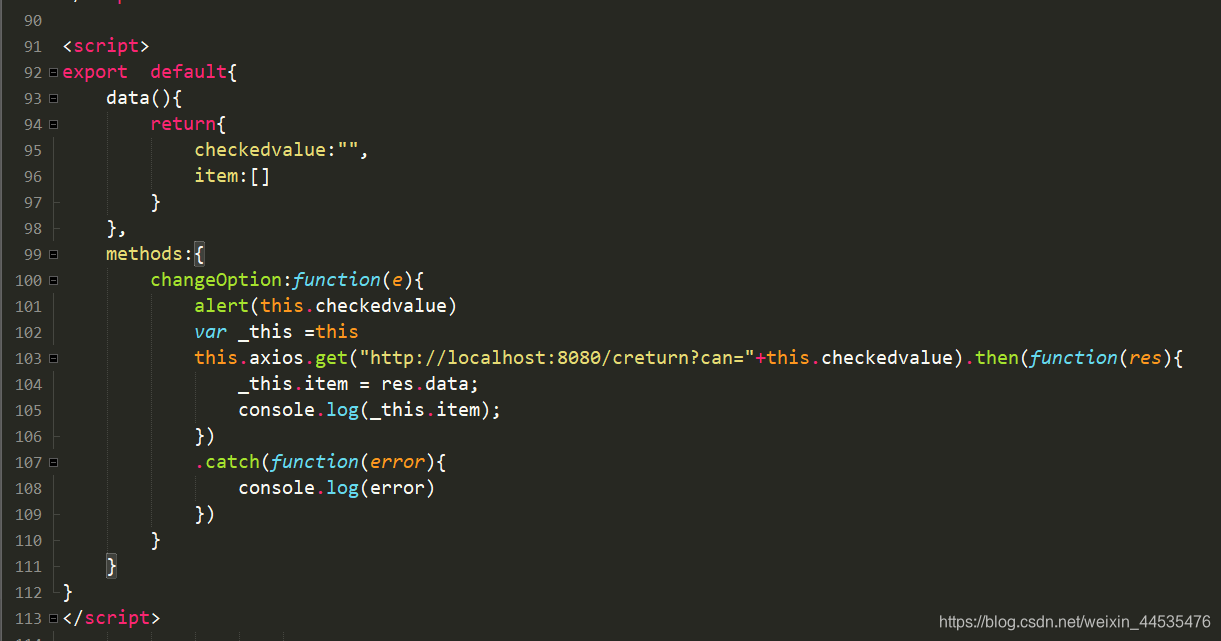
</div>2 script事件方法

<script>
export default{
data(){
return{
checkedvalue:"",
item:[]
}
},
methods:{
changeOption:function(e){
alert(this.checkedvalue)
var _this =this
this.axios.get("http://localhost:8080/creturn?can="+this.checkedvalue).then(function(res){
_this.item = res.data;
console.log(_this.item);
})
.catch(function(error){
console.log(error)
})
}
}
}
</script>3 页面渲染

<!-- 列表 -->
<tbody>
<tr v-for="d in item">
<td> <input type="radio" id="check_41" name="ids[]" v-bind:id="d.Id" class="ids regular-radio" /> <label for="check_41"></label> </td>
<td type="headimgurl">{{d.Id}}</td>
<!-- <td type="content">{{d.Keyword}}</td> -->
<td type="content">{{d.Returnword}}</td>
<td type="content"><a href="http://www.beego.hk/sourcedel?id=1">删除</a></td>
</tr>
</tbody>
</table>
</div>
</div>- 最近发表
