需要自己注册阿里云账号并且开通oss服务,建立Bucket存储空间



这里使用到的前端上传组件layui 上传aliyun组件使用的是johnlui/AliyunOSS
安装
composer require johnlui/aliyun-oss:~2.0
构建 Service 文件
需要自己手动建立 app/services/OSS.php 内容可参考: https://github.com/johnlui/AliyunOSS/blob/master/example/OSS.php
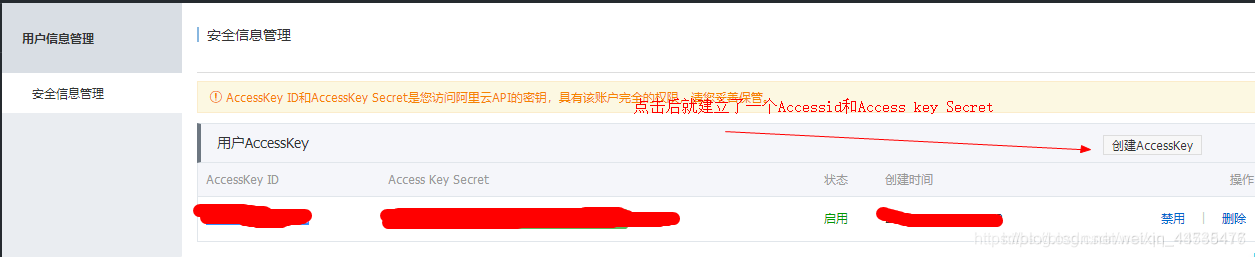
只需要修改下面的信息,变成自己的阿里云AccessKeyId AccessKeySecret就可以了
private $city = ‘北京’;
private $networkType = ‘经典网络’;
//此处修改成成阿里云的AccessKeyId AccessKeySecret
private $AccessKeyId = ‘’;
private $AccessKeySecret = ‘’;
private $ossClient;
放入自动加载
在 composer.json 中 autoload -> classmap 处增加配置:
“autoload”: {
“classmap”: [
“app/services”
]
}
然后运行 composer dump-autoload。
获取文件路径
创建控制器类 Util/UploadController 控制器用于接收前台上传的图片,上传到阿里云OSS,并且拿到返回路径。Bucket名称名称换成自己的
namespace App\Http\Controllers\Util;
use App\Http\Controllers\Controller;
use App\Services\OSS;
use Illuminate\Http\Request;
class UploadController extends Controller
{
public function upload(Request $request)
{
//获取上传的文件
$file = $request->file(‘file’);
//获取上传图片的临时地址
$tmppath = $file->getRealPath();
//生成文件名
$fileName = str_random(5) . $file->getFilename() . time() .date(‘ymd’) . ‘.’ . $file->getClientOriginalExtension();
//拼接上传的文件夹路径(按照日期格式1810/17/xxxx.jpg)
fileName;
//上传图片到阿里云OSS
OSS::publicUpload(‘Bucket名称’, $pathName, $tmppath, [‘ContentType’ => $file->getClientMimeType()]);
//获取上传图片的Url链接
$Url = OSS::getPublicObjectURL(‘Bucket名称’, $pathName);
// 返回状态给前端,Laravel框架会将数组转成JSON格式
return [‘code’ => 0, ‘msg’ => ‘上传成功’, ‘data’ => [‘src’ => $Url]];
}
}
前端Layui代码
我们使用的Laravel框架请求需要携带令牌所以我们需要在header和js上携带令牌,获取到后端return的返回接口可以在res接收返回的阿里云地址,创建form表单将res返回的地址使用jquery改变input的值,并且触发提交
注意
1.OSS.php 文件中 private $city = ‘青岛’; 所对应的城市,要根据自己OSS相对应的地区所选择,如何查看自己的OSS地区,请到阿里云OSS中查看,修改错误会导致无法连接到阿里云OSS服务器
- 最近发表
