导读
之前翻译过前阵子 github很火的 javascript-questions:送你43道JavaScript面试题
前些天去看了看已经更新到101题了,这些题目中已经有很多小伙伴贡献了中文翻译,我利用空闲时间也把剩余题目翻译完成并提交了 PullRequest。
下面我们来看看都更新了哪些题目吧(本文由原作者授权翻译)!
如果你还没看过前面的43题,请点击这里:送你43道JavaScript面试题。我们直接从44题开始:
44. 下面代码的输出是什么?
function* generator(i) {
yield i;
yield i * 2;
}
const gen = generator(10);
console.log(gen.next().value);
console.log(gen.next().value);A: [0,10],[10,20]
B: 20,20
C: 10,20
D: 0,10and10,20
答案: C
一般的函数在执行之后是不能中途停下的。但是,生成器函数却可以中途“停下”,之后可以再从停下的地方继续。当生成器遇到 yield关键字的时候,会生成 yield后面的值。注意,生成器在这种情况下不 返回(return )值,而是 生成 (yield)值。
首先,我们用 10作为参数 i来初始化生成器函数。然后使用 next()方法一步步执行生成器。第一次执行生成器的时候, i的值为 10,遇到第一个 yield关键字,它要生成 i的值。此时,生成器“暂停”,生成了 10。
然后,我们再执行 next()方法。生成器会从刚才暂停的地方继续,这个时候 i还是 10。于是我们走到了第二个 yield关键字处,这时候需要生成的值是 i*2, i为 10,那么此时生成的值便是 20。所以这道题的最终结果是 10,20。
45. 下面代码的返回值是什么?
const firstPromise = new Promise((res, rej) => {
setTimeout(res, 500, "one");
});
const secondPromise = new Promise((res, rej) => {
setTimeout(res, 100, "two");
});
Promise.race([firstPromise, secondPromise]).then(res => console.log(res));A: “one”
B: “two”
C: “two”“one”
D: “one”“two”
答案: B
当我们向 Promise.race方法中传入多个 Promise时,会进行 优先 解析。在这个例子中,我们用 setTimeout给
firstPromise和 secondPromise分别设定了500ms和100ms的定时器。这意味着
secondPromise会首先解析出字符串 two。那么此时 res参数即为 two,是为输出结果
。
46. 下面代码的输出是什么?
let person = { name: "Lydia" };
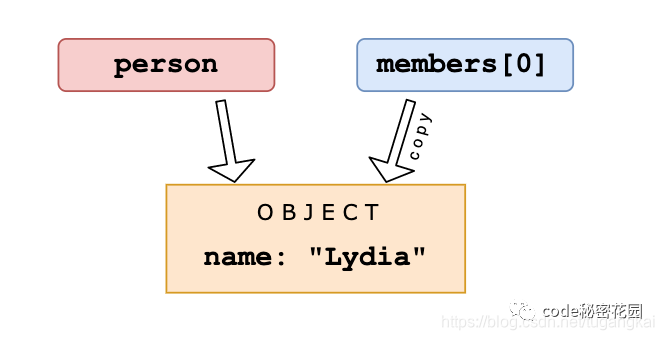
const members = [person];
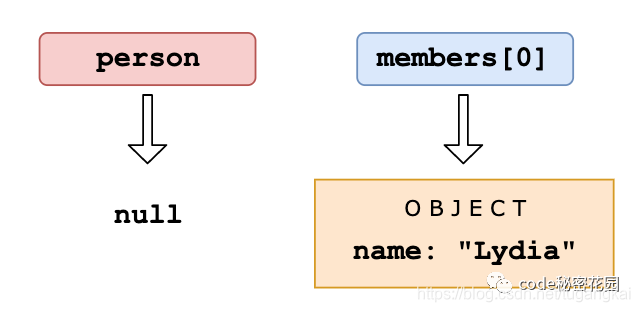
person = null;
console.log(members);A: null
B: [null]
C: [{}]
D: [{name:“Lydia”}]
首先我们声明了一个拥有 name属性的对象 person。
然后我们又声明了一个变量 members. 将首个元素赋值为变量 person。 当设置两个对象彼此相等时,它们会通过 引用 进行交互。但是当你将引用从一个变量分配至另一个变量时,其实只是执行了一个 复制 操作。(注意一点,他们的引用 并不相同!)

接下来我们让 person等于 null。

我们没有修改数组第一个元素的值,而只是修改了变量 person的值,因为元素(复制而来)的引用与 person不同。members的第一个元素仍然保持着对原始对象的引用。当我们输出 members数组时,第一个元素会将引用的对象打印出来。
47. 下面代码的输出是什么?
const person = {
name: "Lydia",
age: 21
};
for (const item in person) {
console.log(item);
}答案: B
在 for-in循环中,我们可以通过对象的key来进行迭代,也就是这里的 name和 age。在底层,对象的key都是字符串(如果他们不是Symbol的话)。在每次循环中,我们将 item设定为当前遍历到的key.所以一开始, item是 name,之后 item输出的则是 age。
48. 下面代码的输出是什么?
console.log(3 + 4 + "5");A: “345”
B: “75”
C: 12
D: “12”
答案: B
当所有运算符的 优先级 相同时,计算表达式需要确定运算符的结合顺序,即从右到左还是从左往右。在这个例子中,我们只有一类运算符 +,对于加法来说,结合顺序就是从左到右。
3+4首先计算,得到数字 7.
由于类型的强制转换, 7+'5’的结果是 “75”. JavaScript将 7转换成了字符串,可以参考问题15.我们可以用 +号把两个字符串连接起来。“7”+“5” 就得到了 “75”.
49. num的值是什么?
const num = parseInt("7*6", 10);A: 42
B: “42”
C: 7
D: NaN
答案: C
只返回了字符串中第一个字母. 设定了 进制 后 (也就是第二个参数,指定需要解析的数字是什么进制:
十进制、十六机制、八进制、二进制等等……), parseInt 检查字符串中的字符是否合法.
一旦遇到一个在指定进制中不合法的字符后,立即停止解析并且忽略后面所有的字符。*就是不合法的数字字符。所以只解析到 “7”,并将其解析为十进制的 7. num的值即为 7.
50. 下面代码的输出是什么?
[1, 2, 3].map(num => {
if (typeof num === "number") return;
return num * 2;
});A: []
B: [null,null,null]
C: [undefined,undefined,undefined]
D: [3x empty]
答案: C
对数组进行映射的时候, num就是当前循环到的元素. 在这个例子中,所有的映射都是number类型,所以if中的判断
typeofnum==="number"结果都是 true.map函数创建了新数组并且将函数的返回值插入数组。但是,没有任何值返回。当函数没有返回任何值时,即默认返回
undefined.对数组中的每一个元素来说,函数块都得到了这个返回值,所以结果中每一个元素都是 undefined
51. 下面代码输出的是什么?
function getInfo(member, year) {
member.name = "Lydia";
year = "1998";
}
const person = { name: "Sarah" };
const birthYear = "1997";
getInfo(person, birthYear);
console.log(person, birthYear);A: {name:“Lydia”},“1997”
B: {name:“Sarah”},“1998”
C: {name:“Lydia”},“1998”
D: {name:“Sarah”},“1997”
答案: A
普通参数都是 值 传递的,而对象则不同,是 引用 传递。所以说,
birthYear是值传递,因为他是个字符串而不是对象。当我们对参数进行值传递时,会创建一份该值的 复制 。(可以参考问题46)变量 birthYear有一个对 "1997"的引用,而传入的参数也有一个对 "1997"的引用,但二者的引用并不相同。当我们通过给
year赋值 "1998"来更新 year的值的时候我们只是更新了 year(的引用)。此时 birthYear仍然是 “1997”.而 person是个对象。参数 member引用与之 相同的 对象。当我们修改 member所引用对象的属性时,
person的相应属性也被修改了,因为他们引用了相同的对象. person的 name属性也变成了 “Lydia”.
52. 下面代码的输出是什么?
function greeting() {
throw "Hello world!";
}
function sayHi() {
try {
const data = greeting();
console.log("It worked!", data);
} catch (e) {
console.log("Oh no an error!", e);
}
}
sayHi();A: “It worked! Hello world!”
B: "Oh no an error: undefined
C: SyntaxError:can onlythrowErrorobjects
D: "Oh no an error: Hello world!
答案: D
通过 throw语句,我么可以创建自定义错误。而通过它,我们可以抛出异常。异常可以是一个字符串, 一个 数字, 一个 布尔类型 或者是一个
对象。在本例中,我们的异常是字符串 ‘Hello world’.通过 catch语句,我们可以设定当 try语句块中抛出异常后应该做什么处理。在本例中抛出的异常是字符串 ‘Hello world’.
e就是这个字符串,因此被输出。最终结果就是 ‘Oh an error: Hello world’.
53. 下面代码的输出是什么?
function Car() {
this.make = "Lamborghini";
return { make: "Maserati" };
}
const myCar = new Car();
console.log(myCar.make);A: “Lamborghini”
B: “Maserati”
C: ReferenceError
D: TypeError
答案: B
返回属性的时候,属性的值等于 返回的 值,而不是构造函数中设定的值。我们返回了字符串 “Maserati”,所以 myCar.make等于
“Maserati”.
54. 下面代码的输出是什么?
(() => {
let x = (y = 10);
})();
console.log(typeof x);
console.log(typeof y);A: “undefined”,“number”
B: “number”,“number”
C: “object”,“number”
D: “number”,“undefined”
答案: A
letx=y=10; 是下面这个表达式的缩写:
y = 10; let x = y; 我们设定 y等于 10时,我们实际上增加了一个属性 y给全局对象(浏览器里的 window,
Nodejs里的 global)。在浏览器中, window.y等于 10.然后我们声明了变量 x等于 y,也是 10.但变量是使用 let声明的,它只作用于 块级作用域,
仅在声明它的块中有效;就是案例中的立即调用表达式(IIFE)。使用 typeof操作符时, 操作值 x没有被定义:因为我们在
x声明块的外部,无法调用它。这就意味着 x未定义。未分配或是未声明的变量类型为 “undefined”.
console.log(typeofx)返回 “undefined”.而我们创建了全局变量 y,并且设定 y等于 10.这个值在我们的代码各处都访问的到。y已经被定义了,而且有一个
"number"类型的值。console.log(typeofy)返回 “number”.
55. 下面代码的输出是什么?
class Dog {
constructor(name) {
this.name = name;
}
}
Dog.prototype.bark = function() {
console.log(`Woof I am ${this.name}`);
};
const pet = new Dog("Mara");
pet.bark();
delete Dog.prototype.bark;
pet.bark();A: “Woof I am Mara”, TypeError
B: “Woof I am Mara”, “Woof I am Mara”
C: “Woof I am Mara”, undefined
D: TypeError, TypeError
答案: A
我们可以用 delete关键字删除对象的属性,对原型也是适用的。删除了原型的属性后,该属性在原型链上就不可用了。在本例中,函数
bark在执行了 deleteDog.prototype.bark后不可用, 然而后面的代码还在调用它。当我们尝试调用一个不存在的函数时 TypeError异常会被抛出。在本例中就是
TypeError:pet.barkisnotafunction,因为 pet.bark是 undefined.
56. 下面代码的输出是什么?
const set = new Set([1, 1, 2, 3, 4]);
console.log(set);A: [1,1,2,3,4]
B: [1,2,3,4]
C: {1,1,2,3,4}
D: {1,2,3,4}
答案: D
Set对象手机 独一无二 的值:也就是说同一个值在其中仅出现一次。
我们传入了数组 [1,1,2,3,4],他有一个重复值 1.以为一个集合里不能有两个重复的值,其中一个就被移除了。所以结果是
{1,2,3,4}.
57. 下面代码的输出是什么?
// counter.js
let counter = 10;
export default counter;
// index.js
import myCounter from "./counter";
myCounter += 1;
console.log(myCounter);A: 10
B: 11
C: Error
D: NaN
答案: C
引入的模块是 只读 的: 你不能修改引入的模块。只有导出他们的模块才能修改其值。
当我们给 myCounter增加一个值的时候会抛出一个异常:myCounter是只读的,不能被修改。
58. 下面代码的输出是什么?
const name = "Lydia";
age = 21;
console.log(delete name);
console.log(delete age);A: false, true
B: “Lydia”, 21
C: true, true
D: undefined, undefined
答案: A
delete操作符返回一个布尔值:true指删除成功,否则返回 false. 但是通过 var, const 或 let
关键字声明的变量无法用 delete 操作符来删除。name变量由 const关键字声明,所以删除不成功:返回 false. 而我们设定 age等于 21时,我们实际上添加了一个名为
age的属性给全局对象。对象中的属性是可以删除的,全局对象也是如此,所以 deleteage返回 true.
59. 下面代码的输出是什么?
const numbers = [1, 2, 3, 4, 5];
const [y] = numbers;
console.log(y);A: [[1,2,3,4,5]]
B: [1,2,3,4,5]
C: 1
D: [1]
答案: C
我们可以通过解构赋值来解析来自对象的数组或属性的值,比如说:
[a, b] = [1, 2]; a的值现在是 1, b的值现在是 2.而在题目中,我们是这么做的:
[y] = [1, 2, 3, 4, 5]; 也就是说, y等于数组的第一个值就是数字 1.我们输出 y, 返回 1.
60. 下面代码的输出是什么?
const user = { name: "Lydia", age: 21 };
const admin = { admin: true, ...user };
console.log(admin);A: {admin:true,user:{name:“Lydia”,age:21}}
B: {admin:true,name:“Lydia”,age:21}
C: {admin:true,user:[“Lydia”,21]}
D: {admin:true}
答案: B
扩展运算符 …为对象的组合提供了可能。你可以复制对象中的键值对,然后把它们加到另一个对象里去。在本例中,我们复制了
user对象键值对,然后把它们加入到 admin对象中。admin对象就拥有了这些键值对,所以结果为
{admin:true,name:“Lydia”,age:21}.
61. 下面代码的输出是什么?
const person = { name: "Lydia" };
Object.defineProperty(person, "age", { value: 21 });
console.log(person);
console.log(Object.keys(person));A: {name:“Lydia”,age:21}, [“name”,“age”]
B: {name:“Lydia”,age:21}, [“name”]
C: {name:“Lydia”}, [“name”,“age”]
D: {name:“Lydia”}, [“age”]
答案: B
通过 defineProperty方法,我们可以给对象添加一个新属性,或者修改已经存在的属性。而我们使用
defineProperty方法给对象添加了一个属性之后,属性默认为 不可枚举(not enumerable).
Object.keys方法仅返回对象中 可枚举(enumerable) 的属性,因此只剩下了 “name”.用 defineProperty方法添加的属性默认不可变。你可以通过 writable, configurable 和
enumerable属性来改变这一行为。这样的话, 相比于自己添加的属性, defineProperty方法添加的属性有了更多的控制权。
62. 下面代码的输出是什么?
const settings = {
username: "lydiahallie",
level: 19,
health: 90
};
const data = JSON.stringify(settings, ["level", "health"]);
console.log(data);A: “{“level”:19, “health”:90}”
B: “{“username”: “lydiahallie”}”
C: “[“level”, “health”]”
D: “{“username”: “lydiahallie”, “level”:19, “health”:90}”
答案: A
JSON.stringify的第二个参数是 替代者(replacer).
替代者(replacer)可以是个函数或数组,用以控制哪些值如何被转换为字符串。如果替代者(replacer)是个 数组 ,那么就只有包含在数组中的属性将会被转化为字符串。在本例中,只有名为 “level” 和
“health” 的属性被包括进来, "username"则被排除在外。data 就等于 “{“level”:19,
“health”:90}”.而如果替代者(replacer)是个
函数,这个函数将被对象的每个属性都调用一遍。函数返回的值会成为这个属性的值,最终体现在转化后的JSON字符串中(译者注:Chrome下,经过实验,如果所有属性均返回同一个值的时候有异常,会直接将返回值作为结果输出而不会输出JSON字符串),而如果返回值为
undefined,则该属性会被排除在外。
- 下面代码的输出是什么?
let num = 10;
const increaseNumber = () => num++;
const increasePassedNumber = number => number++;
const num1 = increaseNumber();
const num2 = increasePassedNumber(num1);
console.log(num1);
console.log(num2);
A: 10, 10
B: 10, 11
C: 11, 11
D: 11, 12
答案: A
一元操作符 ++ 先返回 操作值, 再累加 操作值。num1的值是 10, 因为 increaseNumber函数首先返回 num的值,也就是 10,随后再进行 num的累加。
num2是 10因为我们将 num1传入 increasePassedNumber. number等于 10( num1的值。同样道理, ++ 先返回 操作值, 再累加 操作值。) number是 10,所以 num2也是 10.
- 下面代码输出什么?
const value = { number: 10 };
const multiply = (x = { …value }) => {
console.log(x.number *= 2);
};
multiply();
multiply();
multiply(value);
multiply(value);
A: 20, 40, 80, 160
B: 20, 40, 20, 40
C: 20, 20, 20, 40
D: NaN, NaN, 20, 40
答案: C
在ES6中,我们可以使用默认值初始化参数。如果没有给函数传参,或者传的参值为 “undefined” ,那么参数的值将是默认值。上述例子中,我们将 value 对象进行了解构并传到一个新对象中,因此 x 的默认值为 {number:10} 。
默认参数在调用时才会进行计算,每次调用函数时,都会创建一个新的对象。我们前两次调用 multiply 函数且不传递值,那么每一次 x 的默认值都为 {number:10} ,因此打印出该数字的乘积值为 20。
第三次调用 multiply 时,我们传递了一个参数,即对象 value。=运算符实际上是 x.number=x.number2的简写,我们修改了 x.number的值,并打印出值 20。
第四次,我们再次传递 value对象。x.number之前被修改为 20,所以 x.number*=2打印为 40。
65. 下面代码输出什么?
[1, 2, 3, 4].reduce((x, y) => console.log(x, y));
A: 1 2 and 3 3 and 6 4
B: 1 2 and 2 3 and 3 4
C: 1 undefined and 2 undefined and 3 undefined and 4 undefined
D: 1 2 and undefined 3 and undefined 4
答案: D
reducer 函数接收4个参数:
Accumulator (acc) (累计器)
Current Value (cur) (当前值)
Current Index (idx) (当前索引)
Source Array (src) (源数组)
reducer 函数的返回值将会分配给累计器,该返回值在数组的每个迭代中被记住,并最后成为最终的单个结果值。
reducer 函数还有一个可选参数 initialValue, 该参数将作为第一次调用回调函数时的第一个参数的值。如果没有提供
initialValue,则将使用数组中的第一个元素。在上述例子, reduce方法接收的第一个参数(Accumulator)是 x, 第二个参数(Current Value)是 y。
在第一次调用时,累加器 x为 1,当前值 “y”为 2,打印出累加器和当前值:1和 2。
例子中我们的回调函数没有返回任何值,只是打印累加器的值和当前值。如果函数没有返回值,则默认返回 undefined。在下一次调用时,累加器为
undefined,当前值为“3”, 因此 undefined和 3被打印出。在第四次调用时,回调函数依然没有返回值。累加器再次为 undefined ,当前值为“4”。undefined和 4被打印出。
66. 使用哪个构造函数可以成功继承 Dog类?
class Dog {
constructor(name) {
this.name = name;
}
};
class Labrador extends Dog {
// 1
constructor(name, size) {
this.size = size;
}
// 2
constructor(name, size) {
super(name);
this.size = size;
}
// 3
constructor(size) {
super(name);
this.size = size;
}
// 4
constructor(name, size) {
this.name = name;
this.size = size;
}
};A: 1
B: 2
C: 3
D: 4
答案: B
在子类中,在调用 super之前不能访问到 this关键字。如果这样做,它将抛出一个
ReferenceError:1和4将引发一个引用错误。使用 super关键字,需要用给定的参数来调用父类的构造函数。父类的构造函数接收 name参数,因此我们需要将 name传递给 super。
Labrador类接收两个参数, name参数是由于它继承了 Dog, size作为 Labrador类的额外属性,它们都需要传递给
Labrador的构造函数,因此使用构造函数2正确完成。
67. 下面代码输出什么?
// index.js
console.log('running index.js');
import { sum } from './sum.js';
console.log(sum(1, 2));
// sum.js
console.log('running sum.js');
export const sum = (a, b) => a + b;A: running index.js, running sum.js, 3
B: running sum.js, running index.js, 3
C: running sum.js, 3, running index.js
D: running index.js, undefined, running sum.js
答案: B
import命令是编译阶段执行的,在代码运行之前。因此这意味着被导入的模块会先运行,而导入模块的文件会后执行。
这是CommonJS中 require()和 import之间的区别。使用
require(),您可以在运行代码时根据需要加载依赖项。如果我们使用 require而不是 import, running
index.js, running sum.js, 3会被依次打印。
68. 下面代码输出什么?
console.log(Number(2) === Number(2))
console.log(Boolean(false) === Boolean(false))
console.log(Symbol('foo') === Symbol('foo'))A: true, true, false
B: false, true, false
C: true, false, true
D: true, true, true
答案: A
每个 Symbol都是完全唯一的。传递给 Symbol的参数只是给
Symbol的一个描述。Symbol的值不依赖于传递的参数。当我们测试相等时,我们创建了两个全新的符号:第一个
Symbol(‘foo’),第二个 Symbol(‘foo’), 这两个值是唯一的,彼此不相等,因此返回 false。
69. 下面代码输出什么?
const name = "Lydia Hallie"
console.log(name.padStart(13))
console.log(name.padStart(2))A: “Lydia Hallie”, “Lydia Hallie”
B: " Lydia Hallie", " Lydia Hallie" ( “[13x whitespace]Lydia Hallie”, “[2x whitespace]Lydia Hallie”)
C: " Lydia Hallie", “Lydia Hallie” ( “[1x whitespace]Lydia Hallie”, “Lydia Hallie”)
D: “Lydia Hallie”, “Lyd”
答案: C
使用 padStart方法,我们可以在字符串的开头添加填充。传递给此方法的参数是字符串的总长度(包含填充)。字符串
LydiaHallie的长度为 12, 因此 name.padStart(13)在字符串的开头只会插入1( 13-12=1)个空格。如果传递给 padStart方法的参数小于字符串的长度,则不会添加填充。
70. 下面代码输出什么?
console.log("?" + "?");
A: “??”
B: 257548
C: A string containing their code points
D: Error
答案: A
使用 +运算符,您可以连接字符串。上述情况,我们将字符串 “?”与字符串 ”?“连接起来,产生 ”??“。
71. 如何能打印出 console.log语句后注释掉的值?
function* startGame() {
const answer = yield "Do you love JavaScript?";
if (answer !== "Yes") {
return "Oh wow... Guess we're gone here";
}
return "JavaScript loves you back ❤️";
}
const game = startGame();
console.log(/* 1 */); // Do you love JavaScript?
console.log(/* 2 */); // JavaScript loves you back ❤️A: game.next(“Yes”).value and game.next().value
B: game.next.value(“Yes”) and game.next.value()
C: game.next().value and game.next(“Yes”).value
D: game.next.value() and game.next.value(“Yes”)
答案: C
generator函数在遇到 yield关键字时会“暂停”其执行。首先,我们需要让函数产生字符串 Doyou
loveJavaScript?,这可以通过调用 game.next().value来完成。上述函数的第一行就有一个
yield关键字,那么运行立即停止了, yield表达式本身没有返回值,或者说总是返回 undefined, 这意味着此时变量 answer
为 undefinednext方法可以带一个参数,该参数会被当作上一个 yield 表达式的返回值。当我们调用
game.next(“Yes”).value时,先前的 yield 的返回值将被替换为传递给 next()函数的参数 “Yes”。此时变量
answer 被赋值为 “Yes”, if语句返回 false,所以 JavaScriptloves you back❤️被打印。
72. 下面代码输出什么?
console.log(String.raw`Hello\nworld`);A: Helloworld!
B: Hello world
C: Hello\nworld
D: Hello\n world
答案: C
String.raw函数是用来获取一个模板字符串的原始字符串的,它返回一个字符串,其中忽略了转义符( \n, \v,
\t等)。但反斜杠可能造成问题,因为你可能会遇到下面这种类似情况:const path =
C:\Documents\Projects\table.htmlString.raw${path}
这将导致:“C:DocumentsProjects able.html”
直接使用 String.raw
String.raw
C:\Documents\Projects\table.html
它会忽略转义字符并打印:C:\Documents\Projects\table.html上述情况,字符串是 Hello\nworld被打印出。
73.下面代码输出什么?
async function getData() {
return await Promise.resolve("I made it!");
}
const data = getData();
console.log(data);A: “I made it!”
B: Promise{:“I made it!”}
C: Promise{}
D: undefined
答案: C
异步函数始终返回一个promise。 await仍然需要等待promise的解决:当我们调用 getData()并将其赋值给 data,此时 data为 getData方法返回的一个挂起的promise,该promise并没有解决。
如果我们想要访问已解决的值 "I made it!",可以在 data上使用 .then()方法:
data.then(res=>console.log(res))
这样将打印 "I made it!"74. 下面代码输出什么?
function addToList(item, list) {
return list.push(item);
}
const result = addToList("apple", ["banana"]);
console.log(result);A: [‘apple’,‘banana’]
B: 2
C: true
D: undefined
答案: B
push()方法返回新数组的长度。一开始,数组包含一个元素(字符串 “banana”),长度为1。 在数组中添加字符串
"apple"后,长度变为2,并将从 addToList函数返回。push方法修改原始数组,如果你想从函数返回数组而不是数组长度,那么应该在push item之后返回 list。
75. 下面代码输出什么?
const box = { x: 10, y: 20 };
Object.freeze(box);
const shape = box;
shape.x = 100;
console.log(shape)A: {x:100,y:20}
B: {x:10,y:20}
C: {x:100}
D: ReferenceError
答案: B
Object.freeze使得无法添加、删除或修改对象的属性(除非属性的值是另一个对象)。
当我们创建变量 shape并将其设置为等于冻结对象 box时, shape指向的也是冻结对象。你可以使用
Object.isFrozen检查一个对象是否被冻结,上述情况, Object.isFrozen(shape)将返回 true。由于 shape被冻结,并且 x的值不是对象,所以我们不能修改属性 x。x仍然等于 10, {x:10,y:20}被打印。
注意,上述例子我们对属性 x进行修改,可能会导致抛出TypeError异常(最常见但不仅限于严格模式下时)。
76. 下面代码输出什么?
const { name: myName } = { name: "Lydia" };
console.log(name);A: “Lydia”
B: “myName”
C: undefined
D: ReferenceError
答案: D
当我们从右侧的对象解构属性 name时,我们将其值 Lydia分配给名为 myName的变量。
使用 {name:myName},我们是在告诉JavaScript我们要创建一个名为 myName的新变量,并且其值是右侧对象的
name属性的值。当我们尝试打印 name,一个未定义的变量时,就会引发 ReferenceError。
77. 以下是个纯函数么?
function sum(a, b) {
return a + b;
}A: Yes
B: No
答案: A
纯函数一种若输入参数相同,则永远会得到相同输出的函数。
sum函数总是返回相同的结果。如果我们传递 1和 2,它将总是返回 3而没有副作用。如果我们传递 5和 10,它将总是返回
15,依此类推,这是纯函数的定义。
78. 下面代码输出什么?
const add = () => {
const cache = {};
return num => {
if (num in cache) {
return `From cache! ${cache[num]}`;
} else {
const result = num + 10;
cache[num] = result;
return `Calculated! ${result}`;
}
};
}; const addFunction = add();
console.log(addFunction(10));
console.log(addFunction(10));
console.log(addFunction(5 * 2));A: Calculated!20 Calculated!20 Calculated!20
B: Calculated!20 Fromcache!20 Calculated!20
C: Calculated!20 Fromcache!20 Fromcache!20
D: Calculated!20 Fromcache!20 Error
答案: C
add函数是一个记忆函数。通过记忆化,我们可以缓存函数的结果,以加快其执行速度。上述情况,我们创建一个
cache对象,用于存储先前返回过的值。如果我们使用相同的参数多次调用
addFunction函数,它首先检查缓存中是否已有该值,如果有,则返回缓存值,这将节省执行时间。如果没有,那么它将计算该值,并存储在缓存中。我们用相同的值三次调用了 addFunction函数:
在第一次调用, num等于 10时函数的值尚未缓存,if语句 numincache返回
false,else块的代码被执行:Calculated!20,并且其结果被添加到缓存对象, cache现在看起来像 {10:20}。第二次, cache对象包含 10的返回值。if语句 numincache 返回 true, Fromcache!20被打印。
第三次,我们将 5*2(值为10)传递给函数。cache对象包含 10的返回值。if语句 numincache 返回 true,
Fromcache!20被打印。
79. 下面代码输出什么?
const myLifeSummedUp = ["☕", "?", "?", "?"]
for (let item in myLifeSummedUp) {
console.log(item)
}
for (let item of myLifeSummedUp) {
console.log(item)
}A: 0 1 2 3 and “☕” “?” “?” “?”
B: “☕” “?” “?” “?” and “☕” “?” “?” “?”
C: “☕” “?” “?” “?” and 0 1 2 3
D: 0 1 2 3 and {0:“☕”,1:“?”,2:“?”,3:“?”}
答案: A
通过 for-in循环,我们可以遍历一个对象自有的、继承的、可枚举的、非Symbol的属性。在数组中,可枚举属性是数组元素的“键”,
即它们的索引。类似于下面这个对象:{0:“☕”,1:“?”,2:“?”,3:“?”}
其中键则是可枚举属性,因此 0, 1, 2, 3被记录。
通过 for-of循环,我们可以迭代可迭代对象(包括 Array, Map, Set, String,
arguments等)。当我们迭代数组时,在每次迭代中,不同属性的值将被分配给变量 item, 因此 “☕”, “?“, ”?”,
“?“被打印。
80. 下面代码输出什么?
const list = [1 + 2, 1 * 2, 1 / 2]
console.log(list)A: [“1 + 2”,“1 * 2”,“1 / 2”]
B: [“12”,2,0.5]
C: [3,2,0.5]
D: [1,1,1]
答案: C
数组元素可以包含任何值。数字,字符串,布尔值,对象,数组, null, undeifned, 以及其他表达式,如日期,函数和计算。
元素将等于返回的值。1+2返回 3, 1*2返回’2 ,'1 / 2返回 0.5。
81. 下面代码输出什么?
function sayHi(name) {
return `Hi there, ${name}`
} console.log(sayHi())A: Hithere,
B: Hithere,undefined
C: Hithere,null
D: ReferenceError
答案: B
默认情况下,如果不给函数传参,参数的值将为 undefined。上述情况,我们没有给参数 name传值。name等于
undefined,并被打印。在ES6中,我们可以使用默认参数覆盖此默认的 undefined值。例如:
functionsayHi(name=“Lydia”){…}
在这种情况下,如果我们没有传递值或者如果我们传递 undefined, name总是等于字符串 Lydia
82. 下面代码输出什么?
var status = "?"
setTimeout(() => {
const status = "?"
const data = {
status: "?",
getStatus() {
return this.status
}
}
console.log(data.getStatus())
console.log(data.getStatus.call(this))
}, 0)A: “?” and “?”
B: “?” and “?”
C: “?” and “?”
D: “?” and “?”
答案: B
this关键字的指向取决于使用它的位置。在函数中,比如 getStatus, this指向的是调用它的对象,上述例子中 data对象调用了
getStatus,因此 this指向的就是 data对象。当我们打印 this.status时, data对象的
status属性被打印,即 “?”。使用 call方法,可以更改 this指向的对象。data.getStatus.call(this)是将 this的指向由
data对象更改为全局对象。在全局对象上,有一个名为 status的变量,其值为 ”?“。因此打印 this.status时,会打印
“?”。
83. 下面代码输出什么?
const person = {
name: "Lydia",
age: 21
}
let city = person.city
city = "Amsterdam"
console.log(person)A: {name:“Lydia”,age:21}
B: {name:“Lydia”,age:21,city:“Amsterdam”}
C: {name:“Lydia”,age:21,city:undefined}
D: “Amsterdam”
答案: A
我们将变量 city设置为等于 person对象上名为 city的属性的值。这个对象上没有名为 city的属性,因此变量 city的值为
undefined。请注意,我们没有引用 person对象本身,只是将变量 city设置为等于 person对象上 city属性的当前值。
然后,我们将 city设置为等于字符串 “Amsterdam”。这不会更改person对象:没有对该对象的引用。
因此打印 person对象时,会返回未修改的对象。
84. 下面代码输出什么?
function checkAge(age) {
if (age < 18) {
const message = "Sorry, you're too young."
} else {
const message = "Yay! You're old enough!"
}
return message
}
console.log(checkAge(21))A: “Sorry, you’re too young.”
B: “Yay! You’re old enough!”
C: ReferenceError
D: undefined
答案: C
const和 let声明的变量是具有块级作用域的,块是大括号( {})之间的任何东西, 即上述情况
if/else语句的花括号。由于块级作用域,我们无法在声明的块之外引用变量,因此抛出 ReferenceError。
85. 什么样的信息将被打印?
fetch('https://www.website.com/api/user/1')
.then(res => res.json())
.then(res => console.log(res))A: fetch方法的结果
B: 第二次调用 fetch方法的结果
C: 前一个 .then()中回调方法返回的结果
D: 总是 undefined
答案: C
第二个 .then中 res的值等于前一个 .then中的回调函数返回的值。你可以像这样继续链接 .then,将值传递给下一个处理程序。
86. 哪个选项是将 hasName设置为 true的方法,前提是不能将 true作为参数传递?
function getName(name) {
const hasName = //
}
A: !!name
B: name
C: newBoolean(name)
D: name.length
答案: A
使用逻辑非运算符 !,将返回一个布尔值,使用 !!name,我们可以确定 name的值是真的还是假的。如果 name是真实的,那么
!name返回 false。!false返回 true。通过将 hasName设置为 name,可以将 hasName设置为等于传递给 getName函数的值,而不是布尔值 true。
newBoolean(true)返回一个对象包装器,而不是布尔值本身。
name.length返回传递的参数的长度,而不是布尔值 true。
87. 下面代码输出什么?
console.log("I want pizza"[0])A: “”"
B: “I”
C: SyntaxError
D: undefined
答案: B
可以使用方括号表示法获取字符串中特定索引的字符,字符串中的第一个字符具有索引0,依此类推。在这种情况下,我们想要得到索引为0的元素,字符
'I’被记录。请注意,IE7及更低版本不支持此方法。在这种情况下,应该使用 .charAt()
88. 下面代码输出什么?
function sum(num1, num2 = num1) {
console.log(num1 + num2)
}
sum(10)A: NaN
B: 20
C: ReferenceError
D: undefined
答案: B
您可以将默认参数的值设置为函数的另一个参数,只要另一个参数定义在其之前即可。我们将值 10传递给 sum函数。如果
sum函数只接收1个参数,则意味着没有传递 num2的值,这种情况下, num1的值等于传递的值 10。num2的默认值是 num1的值,即
10。num1+num2返回 20。如果您尝试将默认参数的值设置为后面定义的参数,则可能导致参数的值尚未初始化,从而引发错误。比如:
function test(m = n, n = 2) {
console.log(m, n) } test() // Uncaught ReferenceError: Cannot access ‘n’ before initialization test(3) // 3 2 test(3, 4) // 3 4
89. 下面代码输出什么?
// module.js
export default () => "Hello world"
export const name = "Lydia"
// index.js
import * as data from "./module"
console.log(data)
A: {default:functiondefault(),name:“Lydia”}
B: {default:functiondefault()}
C: {default:“Hello world”,name:“Lydia”}
D: Global object of module.js
答案: A
使用 import*asname语法,我们将 module.js文件中所有 export导入到 index.js文件中,并且创建了一个名为
data的新对象。在 module.js文件中,有两个导出:默认导出和命名导出。默认导出是一个返回字符串“Hello
World”的函数,命名导出是一个名为 name的变量,其值为字符串 “Lydia”。data对象具有默认导出的 default属性,其他属性具有指定exports的名称及其对应的值。
90. 下面代码输出什么?
class Person {
constructor(name) {
this.name = name
}
}
const member = new Person("John")
console.log(typeof member)
A: “class”
B: “function”
C: “object”
D: “string”
答案: C
类是构造函数的语法糖,如果用构造函数的方式来重写 Person类则将是:
function Person() { this.name = name } 通过 new来调用构造函数,将会生成构造函数
Person的实例,对实例执行 typeof关键字将返回 “object”,上述情况打印出 “object”。
91. 下面代码输出什么?
let newList = [1, 2, 3].push(4)
console.log(newList.push(5))
A: [1,2,3,4,5]
B: [1,2,3,5]
C: [1,2,3,4]
D: Error
答案: D
.push方法返回数组的长度,而不是数组本身!通过将 newList设置为 [1,2,3].push(4),实际上
newList等于数组的新长度:4。然后,尝试在 newList上使用 .push方法。由于 newList是数值 4,抛出TypeError。
92. 下面代码输出什么?
function giveLydiaPizza() {
return "Here is pizza!"
}
const giveLydiaChocolate = () => "Here's chocolate... now go hit the gym already."
console.log(giveLydiaPizza.prototype)
console.log(giveLydiaChocolate.prototype)
A: {constructor:…} {constructor:…}
B: {} {constructor:…}
C: {constructor:…} {}
D: {constructor:…} undefined
答案: D
常规函数,例如 giveLydiaPizza函数,有一个 prototype属性,它是一个带有
constructor属性的对象(原型对象)。然而,箭头函数,例如 giveLydiaChocolate函数,没有这个
prototype属性。尝试使用 giveLydiaChocolate.prototype访问 prototype属性时会返回
undefined。
93. 下面代码输出什么?
const person = {
name: "Lydia",
age: 21
}
for (const [x, y] of Object.entries(person)) {
console.log(x, y)
}
A: name Lydia and age 21
B: [“name”,“Lydia”] and [“age”,21]
C: [“name”,“age”] and undefined
D: Error
答案: A
Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,上述情况返回一个二维数组,数组每个元素是一个包含键和值的数组:
[[‘name’,‘Lydia’],[‘age’,21]]
使用 for-of循环,我们可以迭代数组中的每个元素,上述情况是子数组。我们可以使用 const[x,y]在
for-of循环中解构子数组。x等于子数组中的第一个元素, y等于子数组中的第二个元素。第一个子阵列是 [“name”,“Lydia”],其中 x等于 name,而 y等于 Lydia。第二个子阵列是 [“age”,21],其中
x等于 age,而 y等于 21。
94. 下面代码输出什么?
function getItems(fruitList, ...args, favoriteFruit) {
return [...fruitList, ...args, favoriteFruit]
} getItems([“banana”, “apple”], “pear”, “orange”)
A: [“banana”,“apple”,“pear”,“orange”]
B: [[“banana”,“apple”],“pear”,“orange”]
C: [“banana”,“apple”,[“pear”],“orange”]
D: SyntaxError
答案: D
…args是剩余参数,剩余参数的值是一个包含所有剩余参数的数组,并且只能作为最后一个参数。上述示例中,剩余参数是第二个参数,这是不可能的,并会抛出语法错误。
function getItems(fruitList, favoriteFruit, …args) { return
[…fruitList, …args, favoriteFruit] } getItems([“banana”,
“apple”], “pear”, “orange”)
上述例子是有效的,将会返回数组:[‘banana’,‘apple’,‘orange’,‘pear’]
下面代码输出什么?
function nums(a, b) {
if
(a > b)
console.log('a is bigger')
else
console.log('b is bigger')
return
a + b
}
console.log(nums(4, 2))
console.log(nums(1, 2))
A: aisbigger, 6 and bisbigger, 3
B: aisbigger, undefined and bisbigger, undefined
C: undefined and undefined
D: SyntaxError
答案: B
在JavaScript中,我们不必显式地编写分号(
?,但是JavaScript引擎仍然在语句之后自动添加分号。这称为自动分号插入。例如,一个语句可以是变量,或者像 throw、
return、 break这样的关键字。在这里,我们在新的一行上写了一个 return语句和另一个值
a+b。然而,由于它是一个新行,引擎并不知道它实际上是我们想要返回的值。相反,它会在 return后面自动添加分号。你可以这样看:return; a + b 这意味着永远不会到达 a+b,因为函数在
return关键字之后停止运行。如果没有返回值,就像这里,函数返回 undefined。注意,在 if/else语句之后没有自动插入!
96. 下面代码输出什么?
class Person {
constructor() {
this.name = "Lydia"
}
}
Person = class AnotherPerson {
constructor() {
this.name = "Sarah"
}
}
const member = new Person()
console.log(member.name)
A: “Lydia”
B: “Sarah”
C: Error:cannot redeclarePerson
D: SyntaxError
答案: B
我们可以将类设置为等于其他类/函数构造函数。在这种情况下,我们将 Person设置为 AnotherPerson。这个构造函数的名字是
Sarah,所以新的 Person实例 member上的name属性是 Sarah。
97. 下面代码输出什么?
const info = {
[Symbol('a')]: 'b'
}
console.log(info)
console.log(Object.keys(info))
A: {Symbol(‘a’):‘b’} and ["{Symbol(‘a’)"]
B: {} and []
C: {a:“b”} and [“a”]
D: {Symbol(‘a’):‘b’} and []
答案: D
Symbol类型是不可枚举的。Object.keys方法返回对象上的所有可枚举的键属性。Symbol类型是不可见的,并返回一个空数组。记录整个对象时,所有属性都是可见的,甚至是不可枚举的属性。
这是 Symbol的众多特性之一:除了表示完全唯一的值(防止对象意外名称冲突,例如当使用2个想要向同一对象添加属性的库时),您还可以
隐藏这种方式对象的属性(尽管不完全。你仍然可以使用 Object.getOwnPropertySymbols()方法访问 Symbol。
98. 下面代码输出什么?
const getList = ([x, ...y]) => [x, y]
const getUser = user => { name: user.name, age: user.age }
const list = [1, 2, 3, 4]
const user = { name: "Lydia", age: 21 }
console.log(getList(list))
console.log(getUser(user))
A: [1,[2,3,4]] and undefined
B: [1,[2,3,4]] and {name:“Lydia”,age:21}
C: [1,2,3,4] and {name:“Lydia”,age:21}
D: Error and {name:“Lydia”,age:21}
答案: A
getList函数接收一个数组作为其参数。在 getList函数的括号之间,我们立即解构这个数组。您可以将其视为:
[x,…y]=[1,2,3,4]
使用剩余的参数 …y,我们将所有剩余参数放在一个数组中。在这种情况下,其余的参数是 2, 3和
4。y的值是一个数组,包含所有其余参数。在这种情况下, x的值等于 1,所以当我们打印 [x,y]时,会打印 [1,[2,3,4]]。getUser函数接收一个对象。对于箭头函数,如果只返回一个值,我们不必编写花括号。但是,如果您想从一个箭头函数返回一个对象,您必须在圆括号之间编写它,否则不会返回任何值!下面的函数将返回一个对象:
const getUser = user => ({ name: user.name, age: user.age })
由于在这种情况下不返回任何值,因此该函数返回 undefined。
99. 下面代码输出什么?
const name = "Lydia"
console.log(name())
A: SyntaxError
B: ReferenceError
C: TypeError
D: undefined
答案: C
变量 name保存字符串的值,该字符串不是函数,因此无法调用。
当值不是预期类型时,会抛出 TypeErrors。JavaScript期望
name是一个函数,因为我们试图调用它。但它是一个字符串,因此抛出 TypeError:nameisnotafunction当你编写了一些非有效的JavaScript时,会抛出语法错误,例如当你把 return这个词写成
retrun时。当JavaScript无法找到您尝试访问的值的引用时,抛出 ReferenceErrors。
100. 下面代码输出什么?
// ?✨ This is my 100th question! ✨?
const output = `${[] && 'Im'}possible!
You should${'' && `n't`} see a therapist after so much JavaScript lol`A: possible!Youshould see a therapist after so muchJavaScriptlol
B: Impossible!Youshould see a therapist after so muchJavaScriptlol
C: possible!Youshouldn’t see a therapist after so much JavaScript lol
D: Impossible!Youshouldn’t see a therapist after so much JavaScript lol
答案: B
[]是一个真值。使用 &&运算符,如果左侧值是真值,则返回右侧值。在这种情况下,左侧值 []是一个真值,所以返回 Im。
""是一个假值。如果左侧值是假的,则不返回任何内容。n’t不会被退回。
101.下面代码输出什么?
const one = (false || {} || null)
const two = (null || false || "")
const three = ([] || 0 || true)
console.log(one, two, three)
A: false null []
B: null “” true
C: {} “” []
D: null null true
答案: C
使用 ||运算符,我们可以返回第一个真值。如果所有值都是假值,则返回最后一个值。
(false||{}||null):空对象 {}是一个真值。这是第一个(也是唯一的)真值,它将被返回。one等于 {}。
(null||false||“”):所有值都是假值。这意味着返回传递的值 “”。two等于 “”。
([]||0||“”):空数组 []是一个真值。这是第一个返回的真值。three等于 []。
- 最近发表
